它设置元素内容框的 minimum-height。这意味着内容框的高度可以大于 min-height 值,但不能更短。它设置元素高度的下限。
当内容小于最小高度时应用;否则,如果内容较大,则此属性无效。该属性确保 height 属性的值不能小于 min-height 属性的值。它不允许负值。
用法
min-height:none | length | initial | inherit;此 CSS 属性的值定义如下:
none:它是不限制内容框大小的默认值。
length:该值以 px、cm、pt 等为单位定义 min-height。其默认值为 0。
initial:它将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们看一个使用此 CSS 属性的示例。
示例
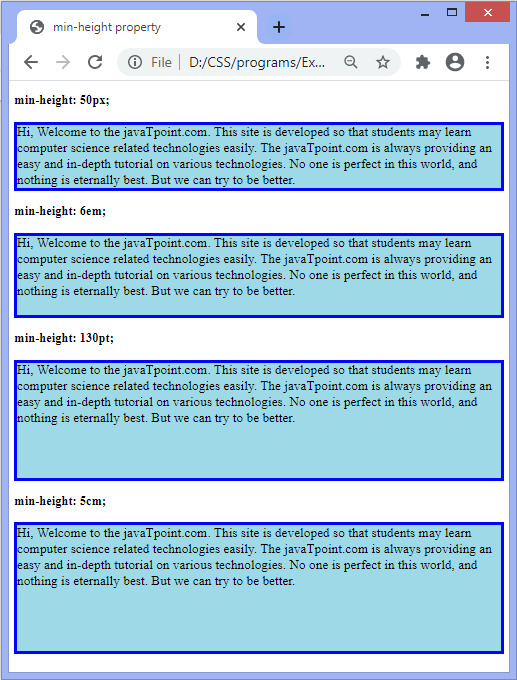
在这个例子中,有四个带有内容的段落元素。我们使用 min-height 属性的长度值定义这些段落的 minimum-height。第一段最小高度50px,第二段6em,第三段130pt,第四段5cm。
<!DOCTYPE html>
<html>
<head>
<title>
min-height property
</title>
<style>
p{
border:4px solid blue;
background-color:lightblue;
font-size:20px;
}
#px {
min-height:50px;
}
#em {
min-height:6em;
}
#pt {
min-height:130pt;
}
#cm {
min-height:5cm;
}
</style>
</head>
<body>
<h3> min-height:50px; </h3>
<p id = "px">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h3> min-height:6em; </h3>
<p id = "em">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h3> min-height:130pt; </h3>
<p id = "pt">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h3> min-height:5cm; </h3>
<p id = "cm">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</body>
</html>输出

相关用法
- CSS min-height用法及代码示例
- CSS min-block-size用法及代码示例
- CSS min-width用法及代码示例
- CSS min-inline-size用法及代码示例
- CSS min-width属性用法及代码示例
- CSS mix-blend-mode属性用法及代码示例
- CSS max-width用法及代码示例
- CSS margin-top用法及代码示例
- CSS mask-image属性用法及代码示例
- CSS max-block-size用法及代码示例
- CSS mask-composite属性用法及代码示例
- CSS margin-right用法及代码示例
- CSS margin-inline-end用法及代码示例
- CSS mask-size属性用法及代码示例
- CSS max-inline-size用法及代码示例
- CSS matrix()用法及代码示例
- CSS mask-position属性用法及代码示例
- CSS mask-repeat属性用法及代码示例
- CSS max-height用法及代码示例
- CSS margin-left用法及代码示例
注:本文由纯净天空筛选整理自 CSS min-height property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
