matrix()函数是一个内置函数,用于创建同构2D转换矩阵。
用法:
matrix( a, b, c, d, tx, ty )
参数:该函数接受上述和以下所述的六个参数:
- A B C D:这些参数用于描述线性变换。
- tx:此参数用于描述x轴上的线性平移。
- ty:此参数用于描述y轴上的线性平移。
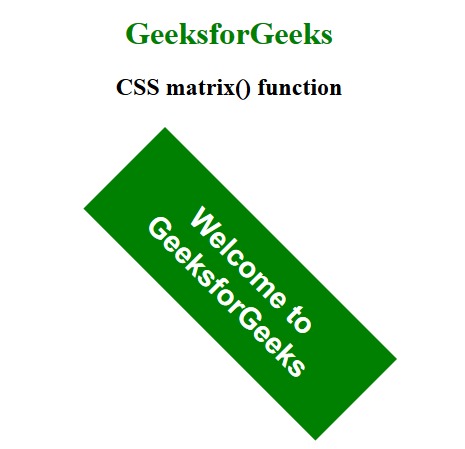
下面的示例说明了CSS中的matrix()函数:示例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS matrix() function
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
transform-origin:0 0;
transform:matrix(0.8, 0.8, -0.8, 0.8, 250, -30);
font-size:26px;
font-weight:bold;
width:250px;
padding:20px;
background:green;
color:white;
font-family:sans-serif;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS matrix() function</h2>
<br>
<br>
<div class="GFG">
Welcome to GeeksforGeeks
</div>
</body>
</html>输出:

支持的浏览器:matrix()函数支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- CSS rgb()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- p5.js second()用法及代码示例
- p5.js pow()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- p5.js max()用法及代码示例
- PHP dir()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- p5.js sq()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 CSS | matrix() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
