rgb()函数是CSS中的内置函数,用于使用Red Green Blue(RGB)模型定义颜色。
用法:
rgb( red, green, blue )
参数:此函数接受上述和以下所述的三个参数:
- red:此参数用于定义红色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分比值。
- green:此参数用于定义绿色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分比值。
- blue:此参数用于定义蓝色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分比值。
以下程序说明了CSS中的rgb()函数:
程序:
<!DOCTYPE html>
<html>
<head>
<title>rgb function</title>
<style>
.gfg1 {
background-color:rgb(1, 153, 0);
text-align:center;
}
.gfg2 {
background-color:rgb(0, 255, 0);
text-align:center
}
.gfg3 {
background-color:rgb(133, 150, 150);
text-align:center
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
text-align:center;
}
h1 {
text-align:center;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<h1>The rgb() Function</h1>
<p class = "gfg1">Green</p>
<p class = "gfg2">Light green</p>
<p class = "gfg3">Light black</p>
</body>
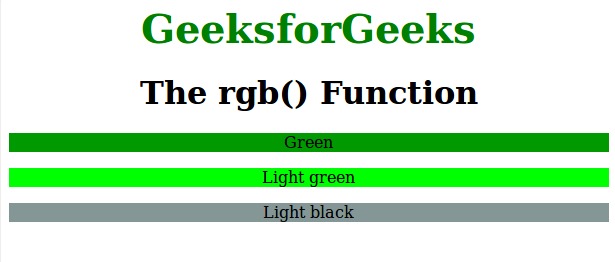
</html> 输出:

支持的浏览器:rgb()函数支持的浏览器如下:
- Chrome 1.0及以上
- Internet Explorer 4.0及更高版本
- Firefox 1.0及更高版本
- Safari 1.0及更高版本
- Opera 3.5及更高版本
相关用法
- d3.js d3.lab()用法及代码示例
- PHP exp()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP sin( )用法及代码示例
- PHP abs()用法及代码示例
- PHP cos( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 CSS | rgb() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
