CSS中的inset-block属性用于定义逻辑块的开始和结束偏移量,而不用于内联偏移量或逻辑块。此属性可以应用于任何writing-mode属性。
用法:
inset-block:length | percentage | auto | inherit | initial | unset;
属性值:
- length:它设置以px,cm,pt等为单位的固定值。也可以使用负值。其默认值为0px。
- percentage:它与长度相同,但是根据窗口大小的百分比进行设置。
- auto:当需要浏览器确定inset-block时使用。
- initial:它用于将inset-block属性的值设置为其默认值。
- inherit:当需要该元素从其父元素继承inset-block属性时使用。
- unset:它用于取消设置默认的inset-block属性值。
以下示例说明了CSS中的inset-block属性:
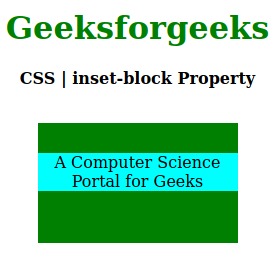
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-block Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:120px;
}
.one {
position:relative;
inset-block:30px 50px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-block Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html>输出:

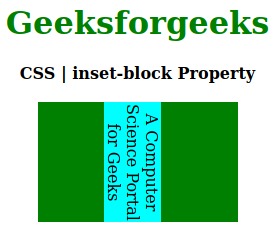
范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-block Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:120px;
}
.one {
writing-mode:vertical-rl;
position:relative;
inset-block:30px 50px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-block Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了inset-block属性支持的浏览器:
- Firefox
- 谷歌浏览器
- Edge
- Opera
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/inset-block
相关用法
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS border-right用法及代码示例
- HTML li value用法及代码示例
- CSS clear属性用法及代码示例
- CSS transform属性用法及代码示例
- CSS align-self用法及代码示例
- CSS shape-outside用法及代码示例
- CSS resize属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | inset-block Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
