CSS font-style 属性定义了要显示的字体类型。它可以是斜体、斜体或正常的。此 CSS 属性用于定义元素文本内容的字体样式。
用法
font-style:normal | italic | oblique | initial | inherit;属性值
此 CSS 属性的属性值列表如下:
| 关键字 | 描述 |
|---|---|
| normal | 这是默认值。使用此值,浏览器将显示正常的字体文本。 |
| italic | font-style 属性的该属性值用于使字体变为斜体。斜体字体是字体的草书版本。 |
| oblique | font-style 属性的这个属性值用于使字体倾斜。倾斜字体是字体的倾斜版本。 |
| initial | 使用此值,浏览器将显示默认的初始字体样式。本质上,此值将属性设置为其默认值。 |
| inherit | 它从其父元素继承属性。 |
如果给定的 font-family 具有嵌入的斜体或斜体字体,浏览器将选择该字体。如果没有斜面或斜面可用,浏览器将模仿倾斜效果。如果我们定义了斜体值,并且没有可用的斜体,浏览器会在尝试模仿斜体之前检查斜体。
同样的过程将应用于斜面,就好像没有斜面可用一样,浏览器在尝试模仿斜面之前首先检查斜面。
为了防止浏览器添加倾斜或斜体的模仿版本,我们可以使用 font-synthesis 属性(如果支持)。
让我们通过一个例子来理解上面的属性值。
示例
在此示例中,我们使用 font-style 属性的所有值。
<!DOCTYPE html>
<html>
<head>
<style>
p
{
font-size:200%;
}
</style>
</head>
<body>
<p> This is an example of using the font-style property in CSS. </p>
<h2 style = "font-style:normal;"> font-style:normal; This heading is shown in normal font. </h2>
<h2 style = "font-style:italic;"> font-style:italic; This heading is shown in italic font. </h2>
<h2 style = "font-style:oblique;"> font-style:oblique; This heading is shown in oblique font. </h2>
</body>
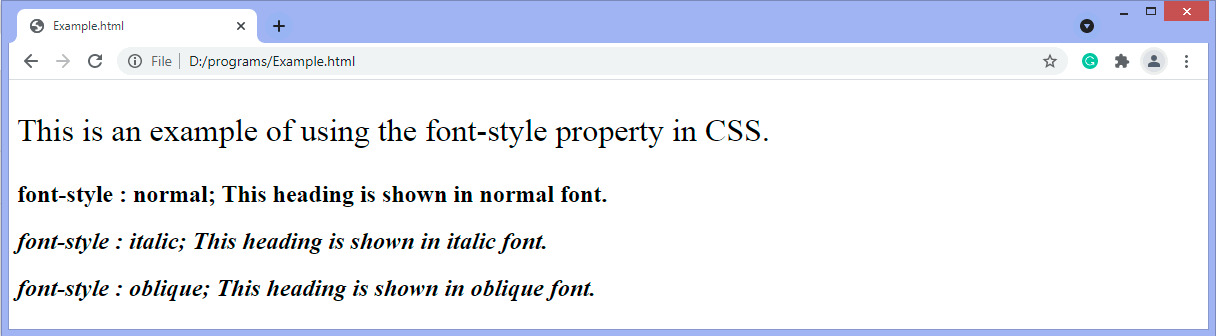
</html>输出:

相关用法
- CSS font-style用法及代码示例
- CSS font-stretch用法及代码示例
- CSS font-stretch属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS font-size用法及代码示例
- CSS font-synthesis属性用法及代码示例
- CSS font-weight用法及代码示例
- CSS font-family用法及代码示例
- CSS font-variant-caps属性用法及代码示例
- CSS font-feature-settings属性用法及代码示例
- CSS font-variant-alternates属性用法及代码示例
- CSS font-variant-ligatures属性用法及代码示例
- CSS font-variant属性用法及代码示例
- CSS font-variant-position属性用法及代码示例
- CSS font-display用法及代码示例
- CSS font-kerning用法及代码示例
- CSS font-optical-sizing属性用法及代码示例
- CSS font-variant-settings属性用法及代码示例
- CSS font-variant-numeric属性用法及代码示例
- CSS flex-grow用法及代码示例
注:本文由纯净天空筛选整理自 CSS font-style property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
