这个 CSS 属性帮助我们调整网页的背景图像。它指定背景位置区域,即背景图像的原点。当 background-attachment 的值设置为固定时,此 CSS 属性将不起作用。
background-origin 属性类似于 background-clip 属性,但它调整背景大小而不是剪裁背景。默认情况下,元素的原点是屏幕的左上角。
如果元素有多个背景图像,那么我们可以为每个 background-image 指定不同的 background-origin 属性值,用逗号分隔。每个图像都将与 background-origin 属性的相应值匹配。
用法
background-origin:padding-box | border-box | content-box | initial | inherit;该属性的值如下表所示。
| 值 | 描述 |
|---|---|
| padding-box | 这是相对于 padding-box 定位背景的默认值。背景从填充边的左上角开始。 |
| border-box | 它相对于 border-box 定位背景。背景从边框的左上角开始。 |
| content-box | 它相对于 content-box 定位背景。背景从内容的左上角开始。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 它从其父元素继承属性。 |
让我们通过一些插图来理解这个属性。
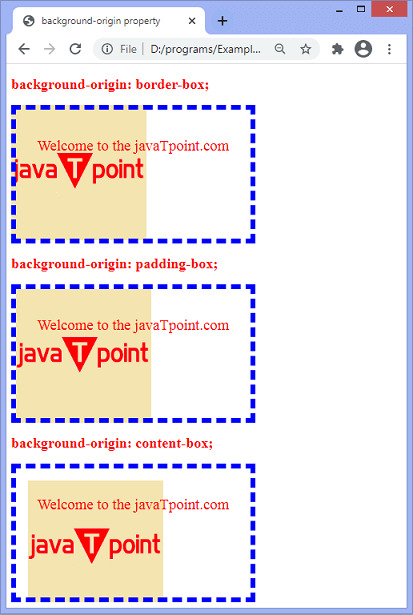
示例 1
在这个例子中,有三个带有背景图像的 div 元素。在这里,我们使用 background-origin 属性的 padding-box、border-box 和 content-box 值。
<!DOCTYPE html>
<html>
<head>
<title> background-origin property </title>
<style>
div{
padding:20px;
width:350px;
height:175px;
background-image: url('jtp.png');
background-repeat:no-repeat;
border:8px dashed blue;
color:red;
font-size:25px;
text-align:center;
}
#border{
background-origin:border-box;
}
#padding{
background-origin:padding-box;
}
#content{
background-origin:content-box;
}
h2{
color:red;
}
</style>
</head>
<body>
<h2> background-origin:border-box; </h2>
<div id = "border">
<p>
Welcome to the javaTpoint.com
</p>
</div>
<h2> background-origin:padding-box; </h2>
<div id = "padding">
<p>
Welcome to the javaTpoint.com
</p>
</div>
<h2> background-origin:content-box; </h2>
<div id = "content">
<p>
Welcome to the javaTpoint.com
</p>
</div>
</body>
</html>输出

在下一个例子中,我们将看到当元素有两个背景图像时如何指定 background-origin 属性。
例2
在这个例子中,我们使用两个 background-images 作为 div 元素。在这里,我们在四个 div 元素上应用了 background-origin 属性。
<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
div{
padding:20px;
width:350px;
height:175px;
background-image: url('jtp.png'), url('lion.png');
background-repeat:no-repeat;
border:8px dashed blue;
color:red;
font-size:25px;
text-align:center;
}
#div1{
background-origin:border-box, content-box;
}
#div2{
background-origin:padding-box, border-box;
}
#div3{
background-origin:content-box, content-box;
}
#div4{
background-origin:content-box, padding-box;
}
h2{
color:red;
}
</style>
</head>
<body>
<h2> background-origin:border-box, content-box; </h2>
<div id = "div1">
<p>
Welcome to the javaTpoint.com
</p>
</div>
<h2> background-origin:padding-box, border-box; </h2>
<div id = "div2">
<p>
Welcome to the javaTpoint.com
</p>
</div>
<h2> background-origin:content-box, content-box; </h2>
<div id = "div3">
<p>
Welcome to the javaTpoint.com
</p>
</div>
<h2> background-origin:content-box, padding-box; </h2>
<div id = "div4">
<p>
Welcome to the javaTpoint.com
</p>
</div>
</body>
</html>输出
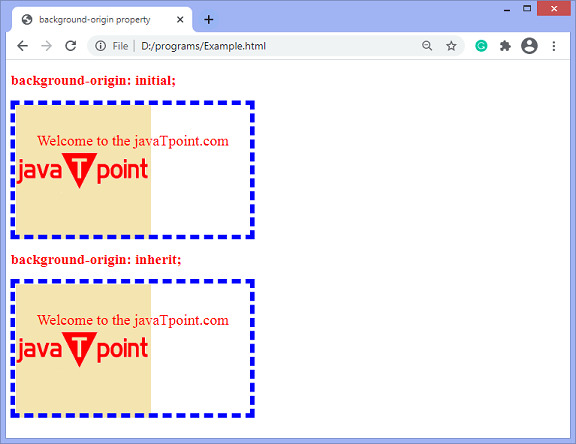
例3
在此示例中,我们使用 background-origin 属性的初始值和继承值。
<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
div{
padding:20px;
width:350px;
height:175px;
background-image: url('jtp.png');
background-repeat:no-repeat;
border:8px dashed blue;
color:red;
font-size:25px;
text-align:center;
}
#div1{
background-origin:initial;
}
#div2{
background-origin:inherit;
}
h2{
color:red;
}
</style>
</head>
<body>
<h2> background-origin:initial; </h2>
<div id = "div1">
<p>
Welcome to the javaTpoint.com
</p>
</div>
<h2> background-origin:inherit; </h2>
<div id = "div2">
<p>
Welcome to the javaTpoint.com
</p>
</div>
</body>
</html>输出

相关用法
- CSS background-origin用法及代码示例
- CSS background-size用法及代码示例
- CSS background-color用法及代码示例
- CSS background-attachment属性用法及代码示例
- CSS background-size属性用法及代码示例
- CSS background-position用法及代码示例
- CSS background-clip用法及代码示例
- CSS background-repeat用法及代码示例
- CSS background-blend-mode用法及代码示例
- CSS background-attachment用法及代码示例
- CSS background-image用法及代码示例
- CSS backface-visibility用法及代码示例
- CSS backdrop-filter用法及代码示例
- CSS - border-bottom-style用法及代码示例
- CSS border-end-start-radius属性用法及代码示例
- CSS border-left用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS bleed属性用法及代码示例
- CSS border-inline-end-style属性用法及代码示例
- CSS border-block-width用法及代码示例
注:本文由纯净天空筛选整理自 CSS background-origin property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
