background-attachment 属性用于指定背景图像是固定的还是随浏览器窗口中页面的其余部分滚动。
此属性具有滚动、固定和本地三个值。它的默认值是滚动,这会导致元素不随其内容滚动。此属性的本地值导致元素随内容滚动。如果我们将该值设置为fixed,则在浏览器中滚动时背景图像不会移动。
此 CSS 属性可以支持多个背景图像。我们可以为每个 background-image 指定不同的 background-attachment 属性值,用逗号分隔。每个图像都将与此属性的相应值匹配。
用法
background-attachment:scroll | fixed | local | initial | inherit;该属性的值定义如下。
属性值
scroll:它是防止元素随内容滚动但随页面滚动的默认值。
fixed:使用此值,背景图像不会随元素移动,即使元素具有滚动机制。它会导致图像被锁定在一个地方,甚至文档的其余部分也会滚动。
local:使用这个值,如果元素有滚动机制,背景图片会随着元素的内容滚动。
initial:它将属性设置为其默认值。
inherit:它从其父元素继承属性。
让我们通过一些插图来理解这个属性。
示例
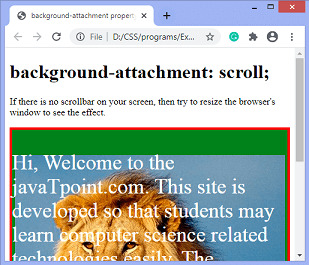
在此示例中,我们使用 background-attachment 属性的滚动值,这是默认行为。所以当页面滚动时,背景也会随之滚动。
<!DOCTYPE html>
<html>
<head>
<title>
background-attachment property
</title>
<style>
#example {
background-image: url("lion.png");
font-size:35px;
border:4px solid red;
color:white;
background-position:center;
background-color:green;
background-repeat:no-repeat;
background-attachment:scroll;
}
</style>
</head>
<body>
<h1> background-attachment:scroll;</h1>
<p> If there is no scrollbar on your screen, then try to resize the browser's window to see the effect. </p>
<div id="example">
<p>
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</div>
</body>
</html>输出

示例 - 使用固定值
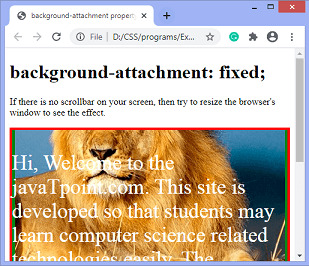
在此示例中,我们使用 background-attachment 属性的固定值。该值固定了背景图像,即使文档的其余部分滚动,图像也不会移动。
<!DOCTYPE html>
<html>
<head>
<title>
background-attachment property
</title>
<style>
#example {
background-image: url("lion.png");
font-size:35px;
border:4px solid red;
color:white;
background-position:center;
background-color:green;
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<h1> background-attachment:fixed;</h1>
<p> If there is no scrollbar on your screen, then try to resize the browser's window to see the effect. </p>
<div id="example">
<p>
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</div>
</body>
</html>输出

示例 - 使用本地值
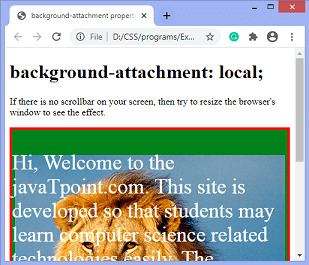
在此示例中,我们使用 background-attachment 属性的本地值。在这里, background-image 将随着元素内容的滚动而滚动。
<!DOCTYPE html>
<html>
<head>
<title>
background-attachment property
</title>
<style>
#example {
background-image: url("lion.png");
font-size:35px;
border:4px solid red;
color:white;
background-position:center;
background-color:green;
background-repeat:no-repeat;
background-attachment:local;
}
</style>
</head>
<body>
<h1> background-attachment:local;</h1>
<p> If there is no scrollbar on your screen, then try to resize the browser's window to see the effect. </p>
<div id="example">
<p>
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</div>
</body>
</html>输出

现在,让我们看另一个示例,其中我们为元素使用多个背景图像。
示例
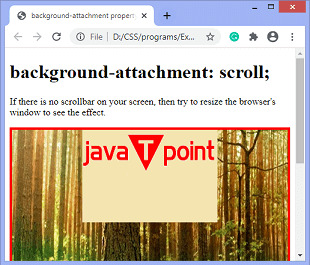
在这里,有两个背景图像我们正在应用 background-attachment 属性。第一张图片的附件设置为固定,而第二张图片的附件设置为滚动。
<!DOCTYPE html>
<html>
<head>
<title>
background-attachment property
</title>
<style>
#example {
background-image: url("jtp.png"), url("forest.jpg");
height:500px;
border:4px solid red;
background-position:center;
background-repeat:no-repeat;
background-attachment:fixed, scroll;
}
</style>
</head>
<body>
<h1> background-attachment:scroll;</h1>
<p> If there is no scrollbar on your screen, then try to resize the browser's window to see the effect. </p>
<div id="example">
</div>
</body>
</html>输出

相关用法
- CSS background-attachment用法及代码示例
- CSS background-size用法及代码示例
- CSS background-origin属性用法及代码示例
- CSS background-color用法及代码示例
- CSS background-size属性用法及代码示例
- CSS background-position用法及代码示例
- CSS background-clip用法及代码示例
- CSS background-repeat用法及代码示例
- CSS background-blend-mode用法及代码示例
- CSS background-origin用法及代码示例
- CSS background-image用法及代码示例
- CSS backface-visibility用法及代码示例
- CSS backdrop-filter用法及代码示例
- CSS - border-bottom-style用法及代码示例
- CSS border-end-start-radius属性用法及代码示例
- CSS border-left用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS bleed属性用法及代码示例
- CSS border-inline-end-style属性用法及代码示例
- CSS border-block-width用法及代码示例
注:本文由纯净天空筛选整理自 CSS background-attachment property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
