background-origin是CSS中定义的属性,可帮助调整网页的背景图像。此属性用于在背景中设置图像的原点。默认情况下,此属性将背景图像原点设置为屏幕/网页的左上角。
用法:
background-origin:padding-box|border-box|content-box|initial| inherit;
属性值:
initial:这采用将背景原点设置为左上角的填充边的初始值/默认值。
- 用法:
background-origin:initial;
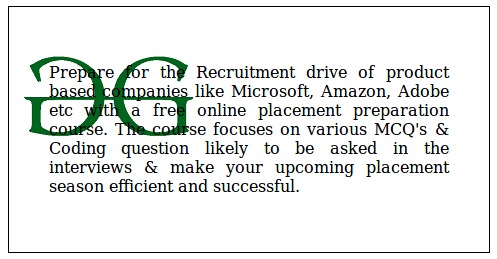
- Example:
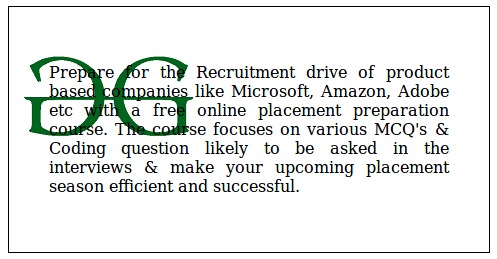
<!DOCTYPE html> <html> <head> <title>background-origin property</title> <style> .gfg { padding:40px; width:400px; background-image: url('https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-repeat:no-repeat; background-origin:intial; border:1px double; text-align:justify; } </style> </head> <body> <div class="gfg"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> </div> </body> </html> - Output:

padding-box:此属性用于将背景图像的原点设置为左上角的填充边。
- 用法:
background-origin:padding-box;
- 例:
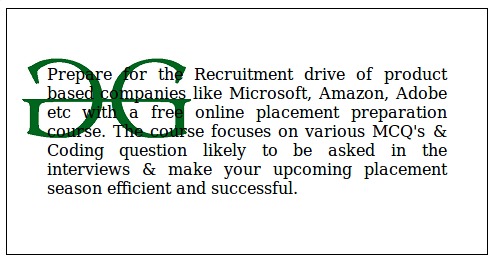
<!DOCTYPE html> <html> <head> <title>background-origin property</title> <style> .gfg { padding:40px; width:400px; background-image: url('https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-repeat:no-repeat; background-origin:padding-box; border:1px double; text-align:justify; } </style> </head> <body> <div class="gfg"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> </div> </body> </html> - 输出:

border-box:此属性用于将图像设置为网页正文的边界,即绝对左上角。
- 用法:
background-origin:border-box;
- 例:
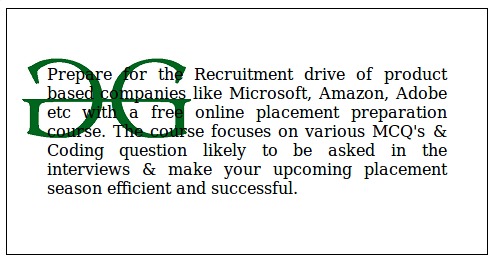
<!DOCTYPE html> <html> <head> <title>background-origin property</title> <style> .gfg { padding:40px; width:400px; background-image: url('https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-repeat:no-repeat; background-origin:border-box; border:1px double; text-align:justify; } </style> </head> <body> <div class="gfg"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> </div> </body> </html> - 输出:

content-box:此属性用于根据使用该属性的部门/主体的内容来设置背景的原点。
- 用法:
background-origin:content-box;
- 例:
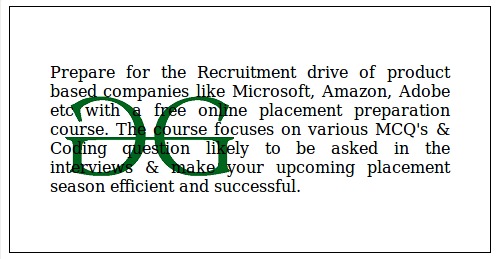
<!DOCTYPE html> <html> <head> <title>background-origin property</title> <style> .gfg { padding:40px; width:400px; background-image: url('https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-repeat:no-repeat; background-origin:content-box; border:1px double; text-align:justify; } </style> </head> <body> <div class="gfg"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> </div> </body> </html> - 输出:

继承:用于从已使用的代码继承属性(父属性),否则默认情况下用作padding-box。
- 用法:
background-origin:inherit;
- 例:
<!DOCTYPE html> <html> <head> <title>background-origin property</title> <style> .gfg { padding:40px; width:400px; background-image: url('https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-repeat:no-repeat; background-origin:inherit; border:1px double; text-align:justify; } </style> </head> <body> <div class="gfg"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> </div> </body> </html> - 输出:

支持的浏览器:CSS | Java支持的浏览器。下面列出了background-origin属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style backgroundOrigin用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS columns属性用法及代码示例
- CSS zoom属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS resize属性用法及代码示例
- CSS nav-index用法及代码示例
- CSS will-change用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自RahulRanjan4大神的英文原创作品 CSS | background-origin property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
