AngularJS中的angular.isDefined()函数用于确定isDefined函数内部的值是否已定义。如果引用是已定义的,则返回true,否则返回false。
用法:
angular.isDefined( value )
返回值:如果定义了传递的值,则返回true,否则返回false。
例:本示例使用angular.isDefined()函数来确定isDefined函数内部的值是否已定义。
<!DOCTYPE html>
<html>
<head>
<title>angular.isDefined()</title>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.isDefined()</h2>
<div ng-controller="geek">
<b>Date:</b> {{date}}<br><br>
{{isDefined}}
</div>
<!-- Script to uses angular.isDefined() function -->
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.date;
$scope.isDefined = angular.isDefined($scope.date)
== true ? "$scope.date is defined."
:"$scope.date is undefined.";
}]);
</script>
</body>
</html> 输出:
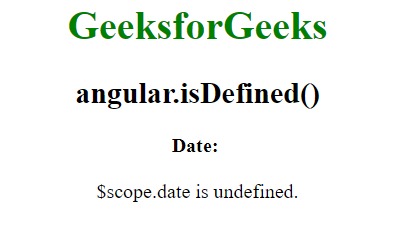
- 未定义日期:

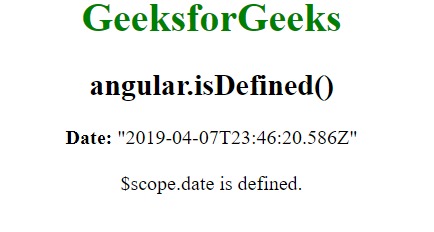
- 如果定义了日期,并且其值为“2019-04-07T23:46:20.586”:

相关用法
- AngularJS angular.isDate()用法及代码示例
- AngularJS angular.toJson()用法及代码示例
- AngularJS angular.isUndefined()用法及代码示例
- AngularJS angular.isNumber()用法及代码示例
- AngularJS angular.isString()用法及代码示例
- AngularJS angular.isArray()用法及代码示例
- AngularJS angular.lowercase()用法及代码示例
- AngularJS angular.bind()用法及代码示例
- AngularJS angular.bootstrap()用法及代码示例
- AngularJS angular.equals()用法及代码示例
- AngularJS angular.uppercase()用法及代码示例
- AngularJS angular.element()用法及代码示例
- AngularJS angular.isElement()用法及代码示例
- AngularJS angular.forEach()用法及代码示例
- AngularJS angular.isObject()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | angular.isDefined() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
