AngularJS中的angular.isArray()函数用于将当前上下文绑定到函数,但实际上在以后执行。它也可以在部分应用中使用。部分应用程序是当您要创建函数但某些参数已被传递时。
用法:
angular.bind(self, function, args);
参数值:
- self:这是指应在其中评估函数的上下文。
- function:它是指要绑定的函数。
- args:用于在函数调用时预绑定到函数。它是一个可选参数。
范例1:
<html>
<head>
<title>angular.bind()</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.bind()</h2>
<p>Input number to sum with 5:
<div ng-controller="geek">
<input type="number" ng-model="num" ng-change="Func()" />
<br>Sum = {{Add}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.num = 0;
$scope.Func = function () {
var add = angular.bind(this, function (a, b) {
return a + b;
});
$scope.Add = add(5, $scope.num);
}
}]);
</script>
</body>
</html>输出:
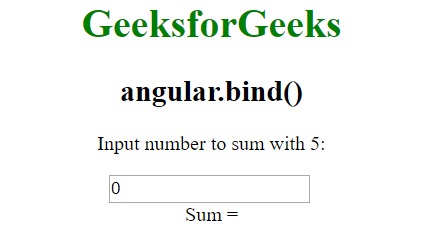
输入之前:

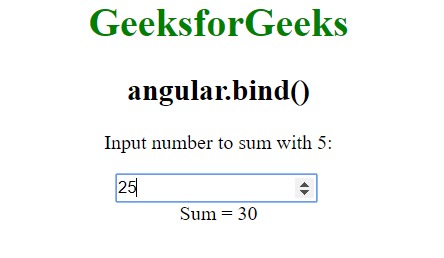
输入后:

范例2:
<html>
<head>
<title>angular.bind()</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.bind()</h2>
<div ng-controller="geek">
Input A:
<input type="number" ng-model="val1" ng-change="GetResult()" />
<br><br>
Input B:
<input type="number" ng-model="val2" ng-change="GetResult()" />
<br /><br>
{{result}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
function isEqual(a, b) {
if (a == b) {
return "Inputs are equal."
}
else if (a >= b) {
return "A is greater than B."
}
else if (a <= b) {
return "A is lesser than B."
}
}
$scope.GetResult = function () {
var result = angular.bind(this, isEqual);
$scope.result = result($scope.val1, $scope.val2);
}
}]);
</script>
</body>
</html>输出:
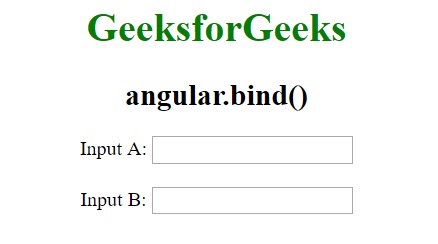
输入之前:

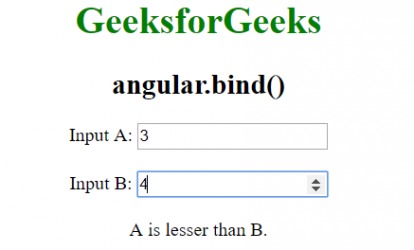
输入后:

相关用法
- AngularJS angular.isDefined()用法及代码示例
- AngularJS angular.isDate()用法及代码示例
- AngularJS angular.toJson()用法及代码示例
- AngularJS angular.isUndefined()用法及代码示例
- AngularJS angular.isNumber()用法及代码示例
- AngularJS angular.isString()用法及代码示例
- AngularJS angular.isArray()用法及代码示例
- AngularJS angular.lowercase()用法及代码示例
- AngularJS angular.bootstrap()用法及代码示例
- AngularJS angular.equals()用法及代码示例
- AngularJS angular.uppercase()用法及代码示例
- AngularJS angular.element()用法及代码示例
- AngularJS angular.isElement()用法及代码示例
- AngularJS angular.forEach()用法及代码示例
- AngularJS angular.isObject()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | angular.bind() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
