AngularJS中的angular.uppercase()函数用于将字符串转换为大写。当用户想要以大写字母而不是小写字母显示文本时可以使用它。句法:
angular.uppercase(string)
例:在此示例中,字符串被转换为大写。
<html ng-app="app">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<title>angular.uppercase()</title>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.uppercase()</h2>
<div ng-controller="geek">
<br>
<b>Before:</b>{{ string1 }}
<br><br>
<button id="myButton" ng-mousedown="upper()">Click it!
</button>
<br><br>
<b>After:</b>{{ string2 }}
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function($scope) {
$scope.obj1 =
"geeksforgeeks is the computer science portal for geeks."
$scope.obj2;
$scope.string1 = $scope.obj1;
$scope.upper = function() {
$scope.string2 = angular.uppercase($scope.obj1);
}
});
</script>
</body>
</html>输出:
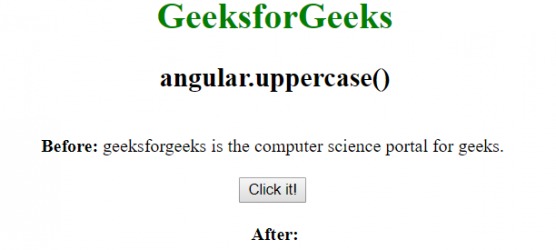
点击前:

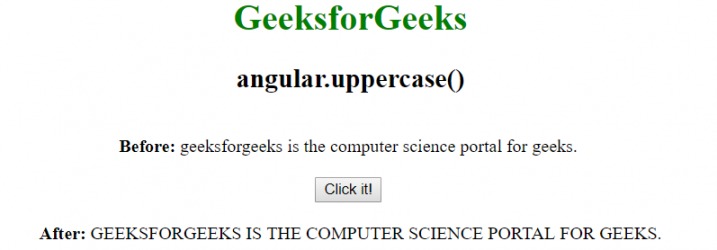
点击后:

相关用法
- AngularJS angular.isDefined()用法及代码示例
- AngularJS angular.isDate()用法及代码示例
- AngularJS angular.toJson()用法及代码示例
- AngularJS angular.isUndefined()用法及代码示例
- AngularJS angular.isNumber()用法及代码示例
- AngularJS angular.isString()用法及代码示例
- AngularJS angular.isArray()用法及代码示例
- AngularJS angular.lowercase()用法及代码示例
- AngularJS angular.bind()用法及代码示例
- AngularJS angular.bootstrap()用法及代码示例
- AngularJS angular.equals()用法及代码示例
- AngularJS angular.element()用法及代码示例
- AngularJS angular.isElement()用法及代码示例
- AngularJS angular.forEach()用法及代码示例
- AngularJS angular.isObject()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | angular.uppercase() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
