AngularJS中的angular.isobject()函数用于确定isobject函数内部的参数是否为对象。如果引用是对象,则返回true,否则返回false。
用法:
angular.isobject(value)
返回值:如果传递的值是一个对象,则返回true,否则返回false。
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title>
angular.isObject()
</title>
</head>
<body ng-app="app"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
angular.isObject()
</h2>
<body ng-app="app">
<div ng-controller="geek">
<b>Input1:</b>
<span>
<code>
obj1 = {"Name":"Binary search"}
</code>
</span>
<br>
<b>isObject:</b>{{isObject1}}
<br />
<br>
<br>
<b>Input2:</b>
<code>
"geeksforgeeks"
</code>
<br>
<b>isObject:</b> {{isObject2}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function($scope) {
var obj1 = {
"Name":"Binary search"
};
var obj2 = "geeksforgeeks";
$scope.isObject1 =
angular.isObject(obj1);
$scope.isObject2 =
angular.isObject(obj2);
}]);
</script>
</body>
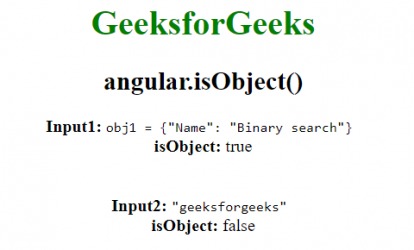
</html>输出:

相关用法
- AngularJS angular.isDefined()用法及代码示例
- AngularJS angular.isDate()用法及代码示例
- AngularJS angular.toJson()用法及代码示例
- AngularJS angular.isUndefined()用法及代码示例
- AngularJS angular.isNumber()用法及代码示例
- AngularJS angular.isString()用法及代码示例
- AngularJS angular.isArray()用法及代码示例
- AngularJS angular.lowercase()用法及代码示例
- AngularJS angular.bind()用法及代码示例
- AngularJS angular.bootstrap()用法及代码示例
- AngularJS angular.equals()用法及代码示例
- AngularJS angular.uppercase()用法及代码示例
- AngularJS angular.element()用法及代码示例
- AngularJS angular.isElement()用法及代码示例
- AngularJS angular.forEach()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | angular.isObject() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
