AngularJS中的angular.toJson()函数用于将javascript对象序列化为JSON格式的字符串。它使用javascript对象并返回JSON字符串。
用法:
angular.toJson(object)
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title>
angular.toJson()
</title>
</head>
<body ng-app="app"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
angular.toJson()
</h2>
<div ng-controller="geek">
<button ng-click="showAlert()">
Click it!</button>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope',
function($scope) {
$scope.showAlert = function() {
var string = {
'Name':'Quick sort',
'Type':'sorting'
};
alert(angular.toJson(string));
}
}]);
</script>
</body>
</html>输出:
点击前:

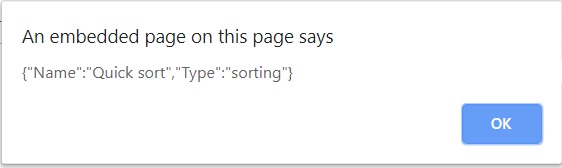
点击后:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP imageistruecolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | angular.toJson() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
