AngularJS中的angular.isString()函数用于确定isString函数内部的参数是否为字符串。如果引用是字符串,则返回true,否则返回false。
用法:
angular.isString( value )
返回值:如果传递的值是字符串,则返回true,否则返回false。
例:本示例使用angular.isString()函数确定isString函数中的参数是否为字符串。
<!DOCTYPE html>
<html>
<head>
<title>angular.isString() function</title>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.isString()</h2>
<div ng-controller="geek">
<b>Input1:</b>
<span>
<code>123</code>
</span>
<br>
<b>isString:</b>{{isString1}}<br /><br><br>
<b>Input2:</b>
<code>
"geeksforgeeks"
</code>
<br>
<b>isString:</b> {{isString2}}
</div>
<!-- Script to use angular.isString() function -->
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
var obj1 = 123;
var obj2 = "geeksforgeeks";
$scope.isString1 = angular.isString(obj1);
$scope.isString2 = angular.isString(obj2);
}]);
</script>
</body>
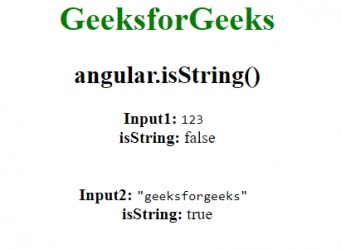
</html> 输出:

相关用法
- AngularJS angular.isDate()用法及代码示例
- AngularJS angular.isFunction()用法及代码示例
- AngularJS angular.isUndefined()用法及代码示例
- AngularJS angular.equals()用法及代码示例
- AngularJS angular.forEach()用法及代码示例
- AngularJS angular.element()用法及代码示例
- AngularJS angular.uppercase()用法及代码示例
- AngularJS angular.lowercase()用法及代码示例
- AngularJS angular.isDefined()用法及代码示例
- AngularJS angular.toJson()用法及代码示例
- AngularJS angular.isObject()用法及代码示例
- AngularJS angular.isArray()用法及代码示例
- AngularJS angular.isElement()用法及代码示例
- AngularJS angular.bind()用法及代码示例
- AngularJS angular.isNumber()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | angular.isString() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
