AngularJS中的angular.isArray()函數用於將當前上下文綁定到函數,但實際上在以後執行。它也可以在部分應用中使用。部分應用程序是當您要創建函數但某些參數已被傳遞時。
用法:
angular.bind(self, function, args);
參數值:
- self:這是指應在其中評估函數的上下文。
- function:它是指要綁定的函數。
- args:用於在函數調用時預綁定到函數。它是一個可選參數。
範例1:
<html>
<head>
<title>angular.bind()</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.bind()</h2>
<p>Input number to sum with 5:
<div ng-controller="geek">
<input type="number" ng-model="num" ng-change="Func()" />
<br>Sum = {{Add}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.num = 0;
$scope.Func = function () {
var add = angular.bind(this, function (a, b) {
return a + b;
});
$scope.Add = add(5, $scope.num);
}
}]);
</script>
</body>
</html>輸出:
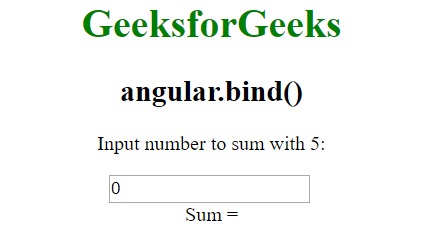
輸入之前:

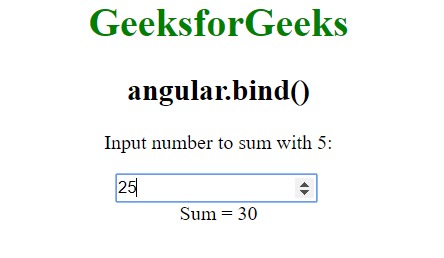
輸入後:

範例2:
<html>
<head>
<title>angular.bind()</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.bind()</h2>
<div ng-controller="geek">
Input A:
<input type="number" ng-model="val1" ng-change="GetResult()" />
<br><br>
Input B:
<input type="number" ng-model="val2" ng-change="GetResult()" />
<br /><br>
{{result}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
function isEqual(a, b) {
if (a == b) {
return "Inputs are equal."
}
else if (a >= b) {
return "A is greater than B."
}
else if (a <= b) {
return "A is lesser than B."
}
}
$scope.GetResult = function () {
var result = angular.bind(this, isEqual);
$scope.result = result($scope.val1, $scope.val2);
}
}]);
</script>
</body>
</html>輸出:
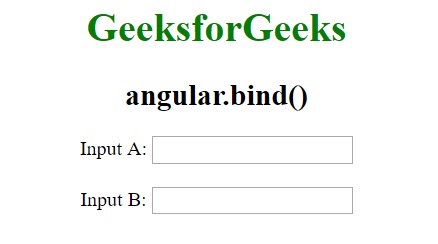
輸入之前:

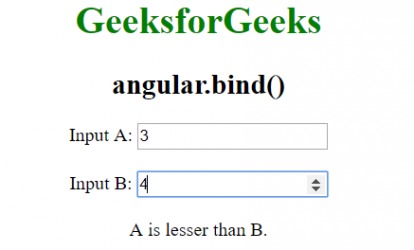
輸入後:

相關用法
- AngularJS angular.isDefined()用法及代碼示例
- AngularJS angular.isDate()用法及代碼示例
- AngularJS angular.toJson()用法及代碼示例
- AngularJS angular.isUndefined()用法及代碼示例
- AngularJS angular.isNumber()用法及代碼示例
- AngularJS angular.isString()用法及代碼示例
- AngularJS angular.isArray()用法及代碼示例
- AngularJS angular.lowercase()用法及代碼示例
- AngularJS angular.bootstrap()用法及代碼示例
- AngularJS angular.equals()用法及代碼示例
- AngularJS angular.uppercase()用法及代碼示例
- AngularJS angular.element()用法及代碼示例
- AngularJS angular.isElement()用法及代碼示例
- AngularJS angular.forEach()用法及代碼示例
- AngularJS angular.isObject()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | angular.bind() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
