AngularJS中的angular.lowercase()函數用於將字符串轉換為小寫。當用戶想要以小寫字母而不是大寫字母顯示文本或需要比較兩個字符串時,可以使用它。句法:
angular.lowercase(string)
例:在此示例中,字符串被轉換為小寫。
<html ng-app="app">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<title>angular.lowercase()</title>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.lowercase()</h2>
<div ng-controller="geek">
<br>
<b>Before:</b>{{ string1 }}
<br><br>
<button id="myButton" ng-mousedown="lower()">Click it!</button>
<br><br>
<b>After:</b>{{ string2 }}
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function($scope) {
$scope.obj1 =
"GEEKSFORGEEKS IS THE COMPUTER SCIENCE PORTAL FOR GEEKS."
$scope.obj2;
$scope.string1 = $scope.obj1;
$scope.lower = function() {
$scope.string2 = angular.lowercase($scope.obj1);
}
});
</script>
</body>
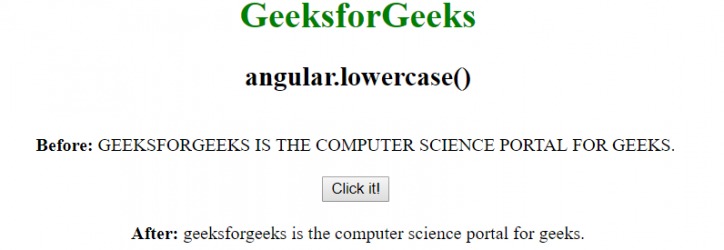
</html>輸出:
點擊前:

點擊後:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP imageistruecolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | angular.lowercase() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
