AngularJS中的angular.isElement()函數用於確定isElement函數中的參數是否為HTML DOM元素。如果引用是DOM元素,則返回true,否則返回false。
用法:
angular.isElement(value)
返回值:如果傳遞的值是HTML DOM元素,則返回true,否則返回false。
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title>
angular.isElement()
</title>
</head>
<body ng-app="testApp"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
angular.isElement()
</h2>
<div ng-controller="geek">
<br>
<b>Input1:</b>
<code>
{'destroy':true, 'create':false}
</code>
<br>
<b>isElement:</b> {{ isElement1 }}
<br>
<br>
<br>
<b>Input2:</b>
<code>
window.getElementByID('myButton')
</code>
<br>
<b>isElement:</b> {{ isElement2 }}
<br>
<br>
<button id="myButton"> Button</button>
</div>
<script>
var app = angular.module('testApp', []);
app.controller('geek', function($scope) {
$scope.obj1 = {
'destroy':true,
'create':false
};
$scope.obj2 = document.getElementById('myButton');
$scope.isElement1 =
angular.isElement($scope.obj1);
$scope.isElement2 =
angular.isElement($scope.obj2);
});
</script>
</body>
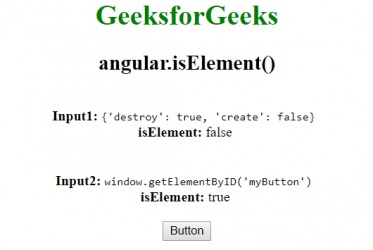
</html>輸出:

相關用法
- AngularJS angular.bind()用法及代碼示例
- AngularJS angular.bootstrap()用法及代碼示例
- AngularJS angular.isString()用法及代碼示例
- AngularJS angular.toJson()用法及代碼示例
- AngularJS angular.isDefined()用法及代碼示例
- AngularJS angular.isDate()用法及代碼示例
- AngularJS angular.isNumber()用法及代碼示例
- AngularJS angular.isArray()用法及代碼示例
- AngularJS angular.isUndefined()用法及代碼示例
- AngularJS angular.uppercase()用法及代碼示例
- AngularJS angular.forEach()用法及代碼示例
- AngularJS angular.isFunction()用法及代碼示例
- AngularJS angular.isObject()用法及代碼示例
- AngularJS angular.equals()用法及代碼示例
- AngularJS angular.lowercase()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | angular.isElement() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
