AngularJS中的angular.equals()函數用於比較兩個對象或兩個值,無論它們是否相同。如果兩個值相同,則返回TRUE,否則將返回FALSE。
用法:
angular.equals(val1, val2)
其中val1和val2是要比較的值或對象。返回值:返回TRUE或FALSE
範例1:
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title>angular.equals()</title>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.equals()</h2>
<div ng-controller="geek">
Input A:<input type="number" ng-model="val1" ng-change="check()" />
<br /><br>
Input B:<input type="number" ng-model="val2" ng-change="check()" />
<br /><br>
{{msg}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.val1 = 0;
$scope.val2 = 0;
$scope.check = function () {
if (angular.equals($scope.val1, $scope.val2))
$scope.msg = "Input values are equal.";
else
$scope.msg = "Input values are not equal.";
}
}]);
</script>
</body>
</html>輸出:
輸入之前:

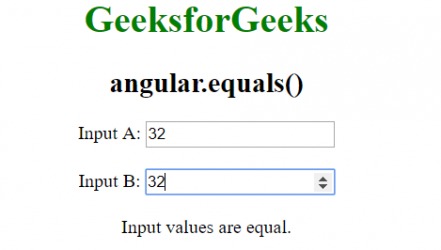
輸入後:

範例2:
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title>angular.equals()</title>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.equals()</h2>
<body ng-app="app">
<div ng-controller="geek">
Password:<br>
<input type="password" ng-model="pass" />
<br><br>
Confirm Password:<br>
<input type="password" ng-model="PASS" ng-change="match()" /><br />
<p ng-show="isMatch" style="color:green">Password matched</p>
<p ng-hide="isMatch || PASS==null" style="color:red">
Password does not match</p>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.match = function () {
$scope.isMatch = angular.equals($scope.pass, $scope.PASS);
}
}]);
</script>
</body>
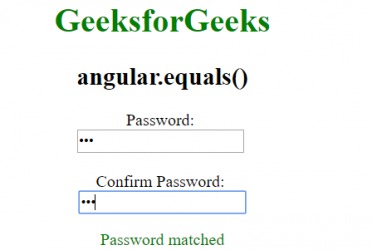
</html>輸出:
原來:

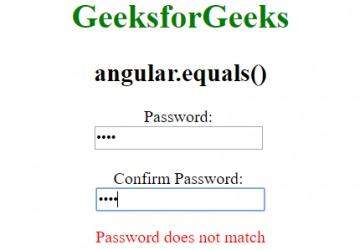
輸入錯誤:

正確輸入:

相關用法
- AngularJS angular.isDefined()用法及代碼示例
- AngularJS angular.isDate()用法及代碼示例
- AngularJS angular.toJson()用法及代碼示例
- AngularJS angular.isUndefined()用法及代碼示例
- AngularJS angular.isNumber()用法及代碼示例
- AngularJS angular.isString()用法及代碼示例
- AngularJS angular.isArray()用法及代碼示例
- AngularJS angular.lowercase()用法及代碼示例
- AngularJS angular.bind()用法及代碼示例
- AngularJS angular.bootstrap()用法及代碼示例
- AngularJS angular.uppercase()用法及代碼示例
- AngularJS angular.element()用法及代碼示例
- AngularJS angular.isElement()用法及代碼示例
- AngularJS angular.forEach()用法及代碼示例
- AngularJS angular.isObject()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | angular.equals() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
