AngularJS中的angular.isDefined()函數用於確定isDefined函數內部的值是否已定義。如果引用是已定義的,則返回true,否則返回false。
用法:
angular.isDefined( value )
返回值:如果定義了傳遞的值,則返回true,否則返回false。
例:本示例使用angular.isDefined()函數來確定isDefined函數內部的值是否已定義。
<!DOCTYPE html>
<html>
<head>
<title>angular.isDefined()</title>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>angular.isDefined()</h2>
<div ng-controller="geek">
<b>Date:</b> {{date}}<br><br>
{{isDefined}}
</div>
<!-- Script to uses angular.isDefined() function -->
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.date;
$scope.isDefined = angular.isDefined($scope.date)
== true ? "$scope.date is defined."
:"$scope.date is undefined.";
}]);
</script>
</body>
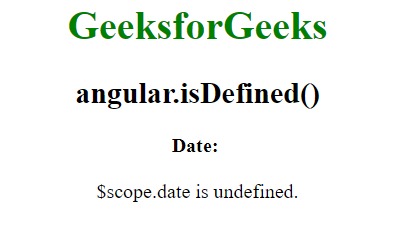
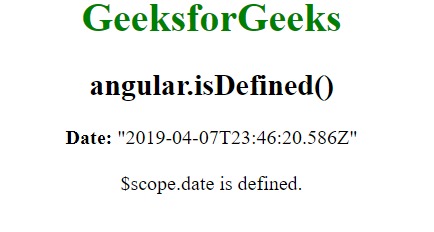
</html> 輸出:
- 未定義日期:

- 如果定義了日期,並且其值為“2019-04-07T23:46:20.586”:

相關用法
- AngularJS angular.isDate()用法及代碼示例
- AngularJS angular.toJson()用法及代碼示例
- AngularJS angular.isUndefined()用法及代碼示例
- AngularJS angular.isNumber()用法及代碼示例
- AngularJS angular.isString()用法及代碼示例
- AngularJS angular.isArray()用法及代碼示例
- AngularJS angular.lowercase()用法及代碼示例
- AngularJS angular.bind()用法及代碼示例
- AngularJS angular.bootstrap()用法及代碼示例
- AngularJS angular.equals()用法及代碼示例
- AngularJS angular.uppercase()用法及代碼示例
- AngularJS angular.element()用法及代碼示例
- AngularJS angular.isElement()用法及代碼示例
- AngularJS angular.forEach()用法及代碼示例
- AngularJS angular.isObject()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | angular.isDefined() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
