stop-opacity屬性指示要在停止點使用的Alpha值或不透明度。它僅對<stop>元素有效。預設值是1。
用法:
stop-opacity = opacity-value
屬性值:stop-opacity屬性接受上麵提到和下麵描述的值
- opacity-value:它表示介於0和1之間的數字或百分比值。
以下示例說明了stop-opacity屬性的用法。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="20%"
stop-color="gold"
stop-opacity="0.5"/>
<stop offset="80%"
stop-color="rgb(0, 0, 100)"
stop-opacity="0.6"/>
<stop offset="70%"
stop-color="rgb(100, 200, 0)"
stop-opacity="0.8"/>
</radialGradient>
</defs>
<rect x="0" y="0"
width="100%"
height="100%"
fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15"
width="70%"
height="70%"
fill="url(#gradient)" />
<text fill="white"
font-size="10"
x="10" y="52">
GeeksForGeeks
</text>
</svg>
</body>
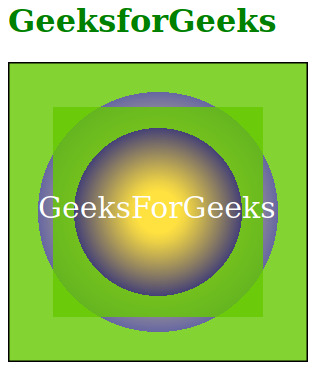
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:25px;">
GeeksforGeeks
</h1>
<svg height="200" width="200">
<defs>
<linearGradient id="gradient">
<stop offset="20%"
stop-color="rgb(20, 200, 0)"
stop-opacity="0.5"/>
<stop offset="80%"
stop-color="rgb(200, 200, 0)"
stop-opacity="0.5"/>
</linearGradient>
</defs>
<rect width="100%"
height="100%"
fill="url(#gradient)"
style=" stroke:green;"/>
<rect x="30" y="30"
width="70%"
height="70%"
fill="url(#gradient)"/>
<text fill="Green" y="100"
font-size="25">
GeeksForGeeks
</text>
</svg>
</body>
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 SVG stop-opacity Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
