stop-opacity属性指示要在停止点使用的Alpha值或不透明度。它仅对<stop>元素有效。预设值是1。
用法:
stop-opacity = opacity-value
属性值:stop-opacity属性接受上面提到和下面描述的值
- opacity-value:它表示介于0和1之间的数字或百分比值。
以下示例说明了stop-opacity属性的用法。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="20%"
stop-color="gold"
stop-opacity="0.5"/>
<stop offset="80%"
stop-color="rgb(0, 0, 100)"
stop-opacity="0.6"/>
<stop offset="70%"
stop-color="rgb(100, 200, 0)"
stop-opacity="0.8"/>
</radialGradient>
</defs>
<rect x="0" y="0"
width="100%"
height="100%"
fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15"
width="70%"
height="70%"
fill="url(#gradient)" />
<text fill="white"
font-size="10"
x="10" y="52">
GeeksForGeeks
</text>
</svg>
</body>
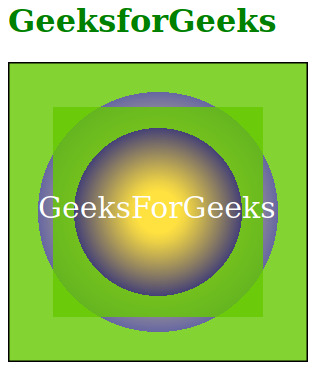
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:25px;">
GeeksforGeeks
</h1>
<svg height="200" width="200">
<defs>
<linearGradient id="gradient">
<stop offset="20%"
stop-color="rgb(20, 200, 0)"
stop-opacity="0.5"/>
<stop offset="80%"
stop-color="rgb(200, 200, 0)"
stop-opacity="0.5"/>
</linearGradient>
</defs>
<rect width="100%"
height="100%"
fill="url(#gradient)"
style=" stroke:green;"/>
<rect x="30" y="30"
width="70%"
height="70%"
fill="url(#gradient)"/>
<text fill="Green" y="100"
font-size="25">
GeeksForGeeks
</text>
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG stop-opacity Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
