當用戶打開或關閉<details>元素時,將觸發onggle事件。 <details>元素用於提供其他信息/細節,用戶可以根據需要查看或隱藏細節。
用法:
<details ontoggle = "script">
屬性值:此屬性包含單值腳本,該腳本在onggle事件調用時起作用。
Note:此屬性與詳細信息標簽一起使用。
例:
<!DOCTYPE html >
<html>
<head>
<title>ontoggle event attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>ontoggle event attribute</h2>
<p>Click below to open the details.</p>
<details ontoggle="Geeks()">
<summary style="color:blue";>What is the full
form of HTML</summary>
<p>Hyper Text Markup Language</p>
</details>
<script>
function Geeks() {
alert("The ontoggle event triggered");
}
</script>
</body>
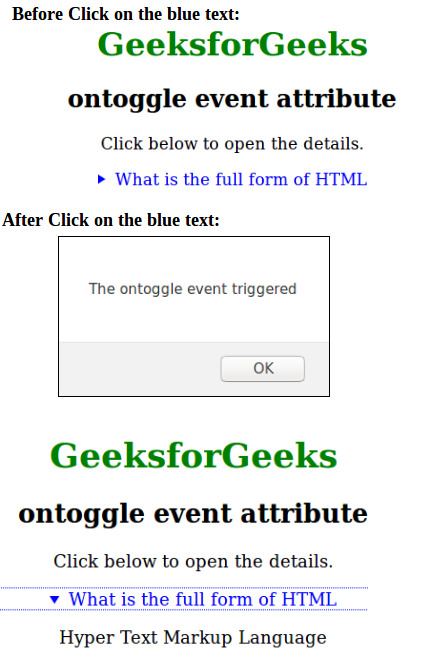
</html> 輸出:

支持的瀏覽器:下麵列出了ongggle事件屬性支持的瀏覽器:
- 穀歌瀏覽器12.0
- Opera 15.0
- Firefox 48.0
- Safari 6.0
相關用法
- HTML ontoggle事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
注:本文由純淨天空篩選整理自R_Raj大神的英文原創作品 HTML | ontoggle Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
