HTML DOM select value 屬性返回並修改下拉列表的 value 屬性的內容。
用法
以下是語法 -
返回值
object.value
修改值
object.value = true | false
示例
讓我們看一個 HTML DOM 選擇值屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
outline:none;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select value property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button type="button" onclick="getValue()" class="btn">Show value</button>
<div class="show"></div>
<script>
function getValue() {
var dropDown = document.querySelector(".drop-down");
document.querySelector(".show").innerHTML = " "+ "Value = " + dropDown.value + ""; }
</script>
</body>
</html>輸出
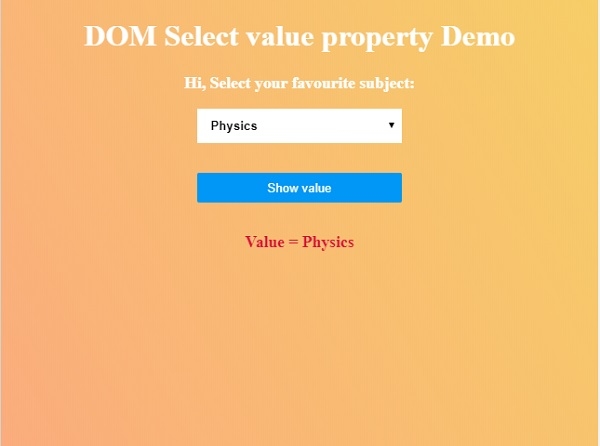
這將產生以下輸出 -

選擇您的主題,然後單擊“Show value”按鈕顯示數值。

相關用法
- HTML DOM Select size屬性用法及代碼示例
- HTML DOM Select remove()用法及代碼示例
- HTML DOM Select add()用法及代碼示例
- HTML DOM Select disabled屬性用法及代碼示例
- HTML DOM Select autofocus屬性用法及代碼示例
- HTML DOM Select selectedIndex屬性用法及代碼示例
- HTML DOM Select type屬性用法及代碼示例
- HTML DOM Select length屬性用法及代碼示例
- HTML DOM Select multiple屬性用法及代碼示例
- HTML DOM Select form屬性用法及代碼示例
- HTML DOM Select用法及代碼示例
- HTML DOM Section用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Storage setItem()用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
注:本文由純淨天空篩選整理自Sharon Christine大神的英文原創作品 HTML DOM Select value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
