HTML DOM select add() 方法向 HTML 文檔中的下拉列表添加一個新選項。
用法
以下是語法 -
object.add(option,index)
示例
讓我們看一個 HTML DOM select add() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:radial-gradient( circle farthest-corner at 23.1% 64.6%, rgba(129,125,254,1) 0%, rgba(111,167,254,1) 90% ) no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
.drop-down{
display:block;
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:2px;
margin:1rem auto;
outline:none;
}
.btn{
background:orange;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
font-weight:bold;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select add() method Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Biology</option>
</select>
<button type="button" onclick="addSubject()" class="btn">Add History Subject</button>
<div class="show"></div>
<script>
function addSubject() {
var dropDown = document.querySelector(".drop-down");
document.querySelector(".show").innerHTML="Added History Subject";
var option=document.createElement("OPTION");
option.innerHTML="History";
dropDown.add(option);
}
</script>
</body>
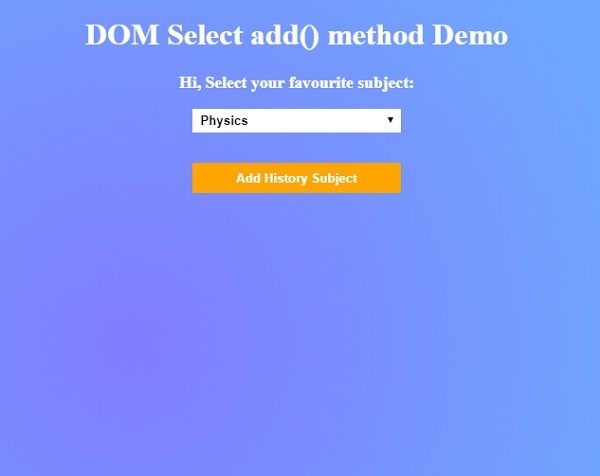
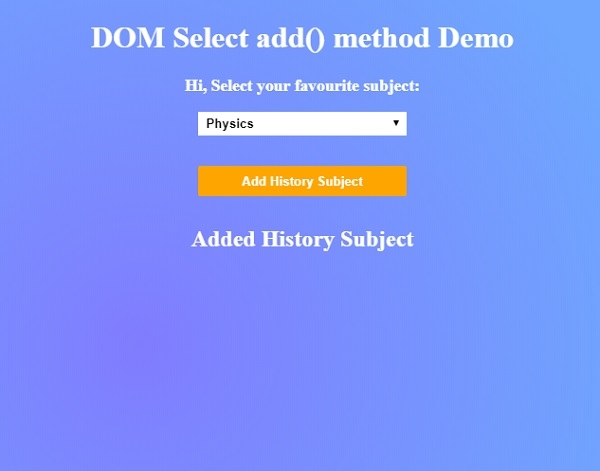
</html>輸出
這將產生以下輸出 -

點擊 ”Add History Subject”按鈕在下拉列表中添加曆史主題選項。

相關用法
- HTML DOM Select autofocus屬性用法及代碼示例
- HTML DOM Select size屬性用法及代碼示例
- HTML DOM Select remove()用法及代碼示例
- HTML DOM Select value屬性用法及代碼示例
- HTML DOM Select disabled屬性用法及代碼示例
- HTML DOM Select selectedIndex屬性用法及代碼示例
- HTML DOM Select type屬性用法及代碼示例
- HTML DOM Select length屬性用法及代碼示例
- HTML DOM Select multiple屬性用法及代碼示例
- HTML DOM Select form屬性用法及代碼示例
- HTML DOM Select用法及代碼示例
- HTML DOM Section用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Storage setItem()用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Select add() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
