HTML DOM select disabled 屬性返回並修改HTML 文檔中的下拉列表是否禁用。
用法
以下是語法 -
返回禁用
object.disabled
修改禁用
object.disabled = true | false
示例
讓我們看一個 HTML DOM select disabled 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select disabled Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="disEna()" class="btn">Disable/Enable</button>
<div class="show"></div>
<script>
function disEna() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
showMsg.innerHTML ="";
if (dropDown.disabled === true){
dropDown.disabled = false;
showMsg.innerHTML ="Previously, I was disabled but now I am enabled";
}else{
dropDown.disabled = true;
showMsg.innerHTML ="Previously, I was enabled but now I am disabled";
}
}
</script>
</body>
</html>輸出
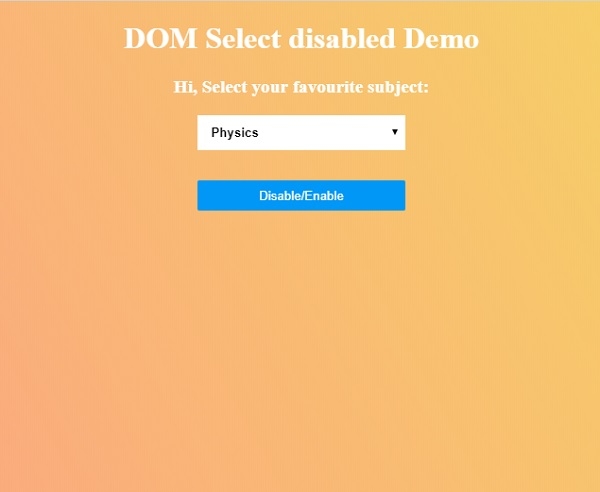
這將產生以下輸出 -

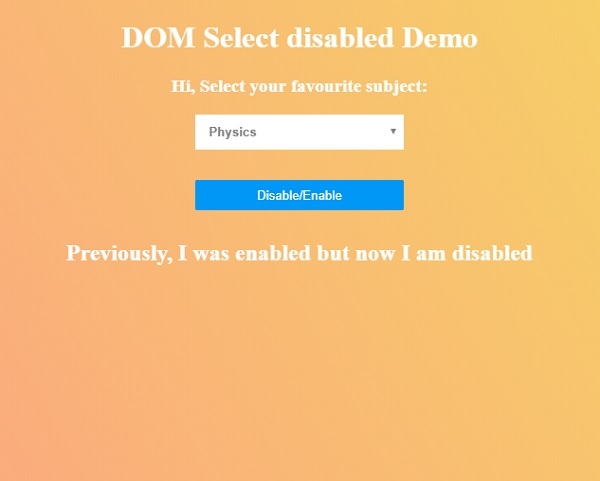
點擊 ”Disable/Enable”按鈕禁用/啟用下拉列表。第一次單擊時,禁用將起作用 -

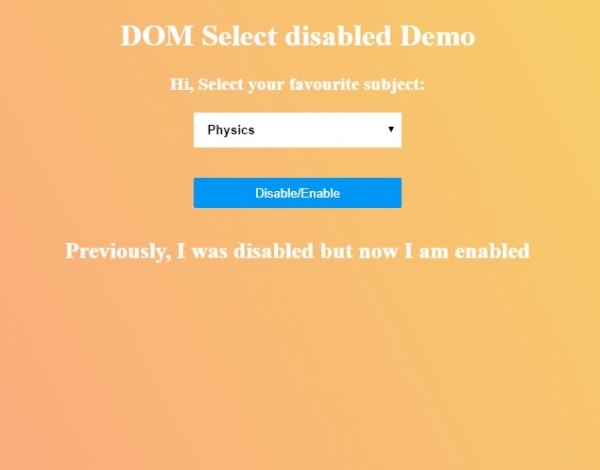
現在再次單擊以啟用 -

相關用法
- HTML DOM Select size屬性用法及代碼示例
- HTML DOM Select remove()用法及代碼示例
- HTML DOM Select value屬性用法及代碼示例
- HTML DOM Select add()用法及代碼示例
- HTML DOM Select autofocus屬性用法及代碼示例
- HTML DOM Select selectedIndex屬性用法及代碼示例
- HTML DOM Select type屬性用法及代碼示例
- HTML DOM Select length屬性用法及代碼示例
- HTML DOM Select multiple屬性用法及代碼示例
- HTML DOM Select form屬性用法及代碼示例
- HTML DOM Select用法及代碼示例
- HTML DOM Section用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Storage setItem()用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
注:本文由純淨天空篩選整理自Karthikeya Boyini大神的英文原創作品 HTML DOM Select disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
