輸入複選框對象在 HTML 中表示 HTML 表單中的複選框。對於每個實例checkboxHTML 表單中的元素,會創建一個複選框對象。要訪問複選框對象,請使用索引相應表單的元素數組或使用objects();
創建複選框對象:
我們可以通過 JavaScript 創建複選框對象。要創建 <input type = “checkbox”> 元素,請使用 document.createElement() 方法。創建後,使用appendChild()方法將其附加到特定元素(例如div)以顯示它。
用法:
let a = document.createElement("container");
a.setAttribute("type", "container");
示例 1:此示例說明如何在 HTML 文檔中創建複選框對象。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Checkbox object
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Creating an Input Checkbox Object</h2>
<p>Click the button to create a checkbox.</p>
<button onclick="geek()">Click me!</button>
<br>
<div id="myDiv"></div>
<script>
function geek() {
let myDiv = document.getElementById("myDiv");
// creating checkbox element
let checkbox = document.createElement('input');
// Assigning the attributes to created checkbox
checkbox.type = "checkbox";
checkbox.name = "name";
checkbox.value = "value";
checkbox.id = "id";
// creating label for checkbox
let label = document.createElement('label');
// assigning attributes for the created label tag
label.htmlFor = "id";
// appending the created text to
// the created label tag
label.appendChild(document.createTextNode('This is the label for checkbox.'));
// appending the checkbox and label to div
myDiv.appendChild(checkbox);
myDiv.appendChild(label);
}
</script>
</body>
</html>輸出: 
訪問複選框對象:
我們可以使用getElementById()方法訪問複選框對象。將複選框元素的 id 放入 getElementById() 中以訪問它。
用法:
let a = document.getElementById("container");
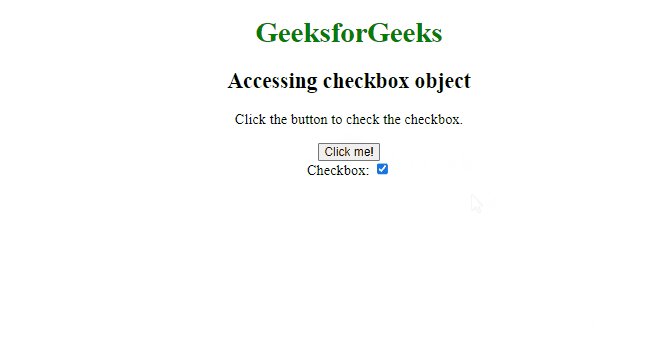
示例 2:此示例說明如何訪問 HTML 文檔中的複選框對象。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Checkbox object
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Accessing checkbox object</h2>
<p>Click the button to check the checkbox.</p>
<button onclick="myFunction()">Click me!</button><br>
Checkbox: <input type="checkbox" id="check">
<script>
function myFunction() {
// fetching the checkbox by id
let doc = document.getElementById("check");
// changing the state of checkbox to checked
doc.checked = true;
}
</script>
</body>
</html>輸出:

HTML DOM 屬性
支持的瀏覽器:
- 穀歌瀏覽器1
- 邊 12
- 火狐1
- Opera 15
- 野生動物園 1
相關用法
- HTML DOM Input Checkbox用法及代碼示例
- HTML DOM Input Color用法及代碼示例
- HTML DOM Input FileUpload用法及代碼示例
- HTML DOM Input Radio用法及代碼示例
- HTML DOM Input Image用法及代碼示例
- HTML DOM Input DatetimeLocal用法及代碼示例
- HTML DOM Input Search用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Input Email用法及代碼示例
- HTML DOM Input Datetime用法及代碼示例
- HTML DOM Input Text用法及代碼示例
- HTML DOM Input Number用法及代碼示例
- HTML DOM Input Reset用法及代碼示例
- HTML DOM Input Password用法及代碼示例
- HTML DOM Input Time用法及代碼示例
- HTML DOM Input Hidden用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML DOM Input Button用法及代碼示例
- HTML DOM Input Date用法及代碼示例
- HTML DOM Input Tel用法及代碼示例
- HTML DOM InputEvent data屬性用法及代碼示例
- HTML DOM InputEvent inputType屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML DOM Input Checkbox Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
