输入复选框对象在 HTML 中表示 HTML 表单中的复选框。对于每个实例checkboxHTML 表单中的元素,会创建一个复选框对象。要访问复选框对象,请使用索引相应表单的元素数组或使用objects();
创建复选框对象:
我们可以通过 JavaScript 创建复选框对象。要创建 <input type = “checkbox”> 元素,请使用 document.createElement() 方法。创建后,使用appendChild()方法将其附加到特定元素(例如div)以显示它。
用法:
let a = document.createElement("container");
a.setAttribute("type", "container");
示例 1:此示例说明如何在 HTML 文档中创建复选框对象。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Checkbox object
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Creating an Input Checkbox Object</h2>
<p>Click the button to create a checkbox.</p>
<button onclick="geek()">Click me!</button>
<br>
<div id="myDiv"></div>
<script>
function geek() {
let myDiv = document.getElementById("myDiv");
// creating checkbox element
let checkbox = document.createElement('input');
// Assigning the attributes to created checkbox
checkbox.type = "checkbox";
checkbox.name = "name";
checkbox.value = "value";
checkbox.id = "id";
// creating label for checkbox
let label = document.createElement('label');
// assigning attributes for the created label tag
label.htmlFor = "id";
// appending the created text to
// the created label tag
label.appendChild(document.createTextNode('This is the label for checkbox.'));
// appending the checkbox and label to div
myDiv.appendChild(checkbox);
myDiv.appendChild(label);
}
</script>
</body>
</html>输出: 
访问复选框对象:
我们可以使用getElementById()方法访问复选框对象。将复选框元素的 id 放入 getElementById() 中以访问它。
用法:
let a = document.getElementById("container");
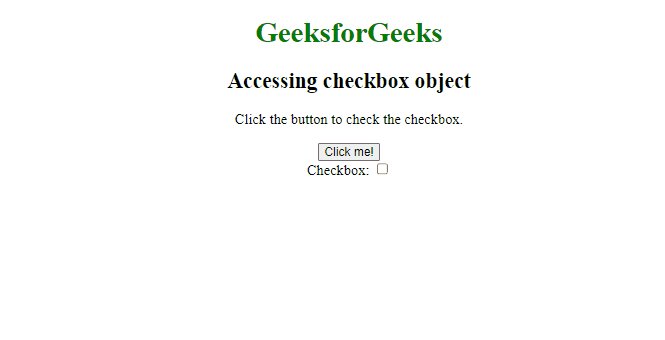
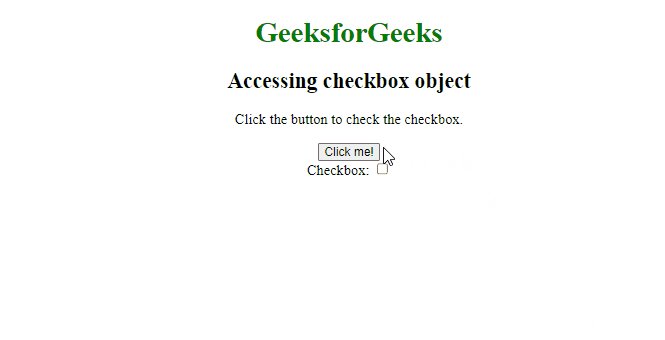
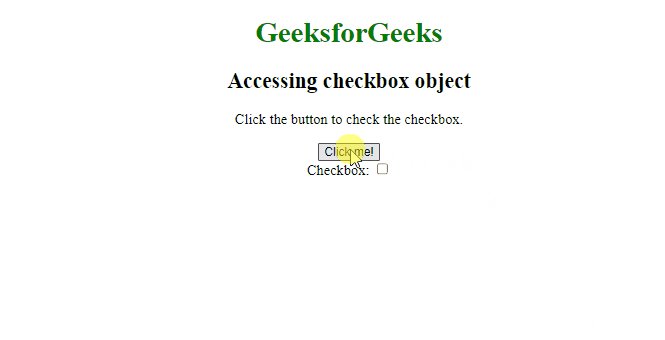
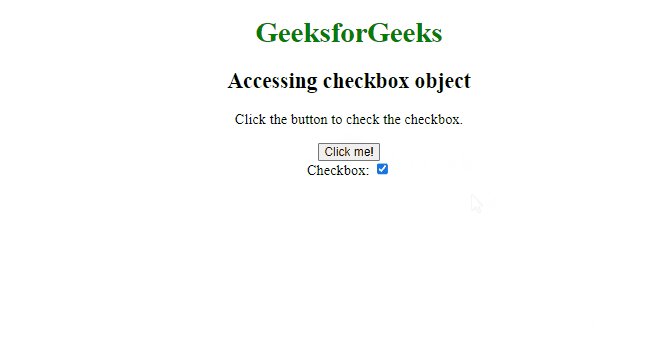
示例 2:此示例说明如何访问 HTML 文档中的复选框对象。
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Checkbox object
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Accessing checkbox object</h2>
<p>Click the button to check the checkbox.</p>
<button onclick="myFunction()">Click me!</button><br>
Checkbox: <input type="checkbox" id="check">
<script>
function myFunction() {
// fetching the checkbox by id
let doc = document.getElementById("check");
// changing the state of checkbox to checked
doc.checked = true;
}
</script>
</body>
</html>输出:

HTML DOM 属性
支持的浏览器:
- 谷歌浏览器1
- 边 12
- 火狐1
- Opera 15
- 野生动物园 1
相关用法
- HTML DOM Input Checkbox用法及代码示例
- HTML DOM Input Color用法及代码示例
- HTML DOM Input FileUpload用法及代码示例
- HTML DOM Input Radio用法及代码示例
- HTML DOM Input Image用法及代码示例
- HTML DOM Input DatetimeLocal用法及代码示例
- HTML DOM Input Search用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Input Email用法及代码示例
- HTML DOM Input Datetime用法及代码示例
- HTML DOM Input Text用法及代码示例
- HTML DOM Input Number用法及代码示例
- HTML DOM Input Reset用法及代码示例
- HTML DOM Input Password用法及代码示例
- HTML DOM Input Time用法及代码示例
- HTML DOM Input Hidden用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML DOM Input URL用法及代码示例
- HTML DOM Input Button用法及代码示例
- HTML DOM Input Date用法及代码示例
- HTML DOM Input Tel用法及代码示例
- HTML DOM InputEvent data属性用法及代码示例
- HTML DOM InputEvent inputType属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML DOM Input Checkbox Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
