HTML DOM div 對象與 HTML <div> 元素相關聯。 Div 是一個通用的塊級元素,它允許我們將元素組合在一起以對它們應用樣式或在單個標簽名稱或 ID 下操作一組 HTML 元素。
特性
以下是 div 對象的屬性 -
| 屬性 | 描述 |
|---|---|
| Align | 設置或返回 <div> 元素的 align 屬性值。 HTML5 不支持此屬性,請使用 css 代替對齊。 |
用法
以下是語法 -
創建一個 div 對象 -
var p = document.createElement("DIV");示例
讓我們看一個 HTML DOM div 對象的例子 -
<!DOCTYPE html>
<html>
<body>
<h2>Div object example</h2>
<p>click on the CREATE button to create a div element with some text in it.</p>
<button onclick="createDiv()">CREATE</button>
<script>
function createDiv() {
var d = document.createElement("DIV");
var txt = document.createTextNode("Sample Div element");
d.setAttribute("style", "margin:10px;width:200px;background-color:lightgreen;border:2px solid blue");
d.appendChild(txt);
document.body.appendChild(d);
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

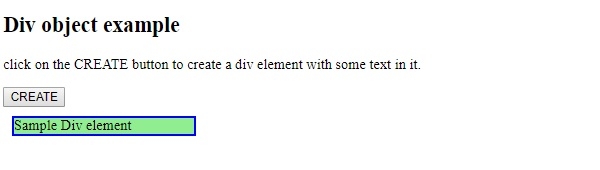
單擊“創建”按鈕 -

在上麵的例子中 -
我們首先創建了一個按鈕 CREATE,當用戶點擊時,它將執行 createDiv() 方法 -
<button onclick="createDiv()">CREATE</button>
createDiv() 函數創建一個 <div> 元素並將其分配給變量 d。然後它創建一個文本節點並將其分配給變量 txt。然後我們使用 setAttribute() 方法設置 <div> 元素屬性。然後使用 appendChild() 方法將文本節點附加到 <div> 元素。然後將 <div> 元素和文本節點一起作為文檔正文子元素附加 -
function createDiv() {
var d = document.createElement("DIV");
var txt = document.createTextNode("Sample Div element");
d.setAttribute("style", "margin:10px;width:200px;background-color:lightgreen;border:2px solid blue");
d.appendChild(txt);
document.body.appendChild(d);
}
相關用法
- HTML DOM del cite屬性用法及代碼示例
- HTML DOM document contentType屬性用法及代碼示例
- HTML DOM document scrollingElement屬性用法及代碼示例
- HTML DOM dl用法及代碼示例
- HTML DOM deleteFromDocument()用法及代碼示例
- HTML DOM document visibilityState屬性用法及代碼示例
- HTML DOM document location屬性用法及代碼示例
- HTML DOM document plugins屬性用法及代碼示例
- HTML DOM del dateTime屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Video canPlayType()用法及代碼示例
- HTML DOM Range deleteContents()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM div object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
