Fabric.js是一個JavaScript庫,用於處理畫布。 canvas圖像是用於創建圖像實例的fabric.js類之一。畫布圖像表示圖像是可移動的,可以根據需要進行拉伸。圖像的cornerStyle屬性用於更改樣式,即控製畫布圖像角的形狀。
方法:首先導入fabric.js庫。導入庫後,在body標簽中創建一個畫布塊,其中將包含圖像。之後,初始化由Fabric.JS提供的Canvas和image類的實例,並使用image對象的cornerStyle屬性更改畫布圖像的控製角的樣式。
用法:
fabric.Image(image, {
cornerStyle:string
});
參數:該函數采用上述和以下所述的兩個參數:
- image:此參數拍攝圖像。
- cornerStyle:此參數定義畫布圖像控製角的樣式,即矩形或圓形。
例:本示例使用FabricJS更改畫布圖像控製角的樣式,如下麵的示例所示。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cornerStyle Property </b>
<canvas id="canvas" width="400" height="300"
style="border:2px solid #000000">
</canvas>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img= document.getElementById('my-image');
// Creating the image instance
var imgInstance = new fabric.Image(img, {
cornerColor:"red",
// Setting the corner style to circle
cornerStyle:"circle"
});
// Rendering the image to canvas
canvas.add(imgInstance);
</script>
</body>
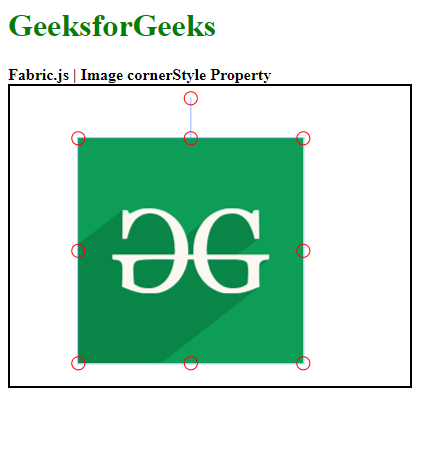
</html>輸出:

相關用法
- Fabric.js Circle cornerStyle屬性用法及代碼示例
- Fabric.js Ellipse cornerStyle屬性用法及代碼示例
- Fabric.js Rect cornerStyle屬性用法及代碼示例
- Fabric.js Triangle cornerStyle屬性用法及代碼示例
- CSS list-style-image用法及代碼示例
- CSS border-image-slice用法及代碼示例
- CSS border-image-outset用法及代碼示例
- CSS border-image-repeat用法及代碼示例
- CSS border-image用法及代碼示例
- CSS border-image-width用法及代碼示例
- CSS background-image用法及代碼示例
- CSS border-image-source用法及代碼示例
- HTML image naturalWidth用法及代碼示例
- HTML image naturalHeight用法及代碼示例
- HTML Input Image src用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Fabric.js Image cornerStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
