在本文中,我們將看到如何使用FabricJS設置控製畫布橢圓形拐角的樣式。畫布意味著橢圓是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以定製橢圓。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含橢圓。此後,我們將初始化FabricJS提供的Canvas和Ellipse實例,並使用cornerStyle屬性設置控製畫布橢圓的角的樣式,並在畫布上渲染Ellipse,如下麵的示例所示。
用法:
fabric.Ellipse({
rx:number,
ry:number,
cornerStyle:string
});
參數:此函數接受上述和以下描述的三個參數:
- rx:它指定水平半徑。
- ry:它指定垂直半徑。
- cornerStyle:它指定控製角的樣式。
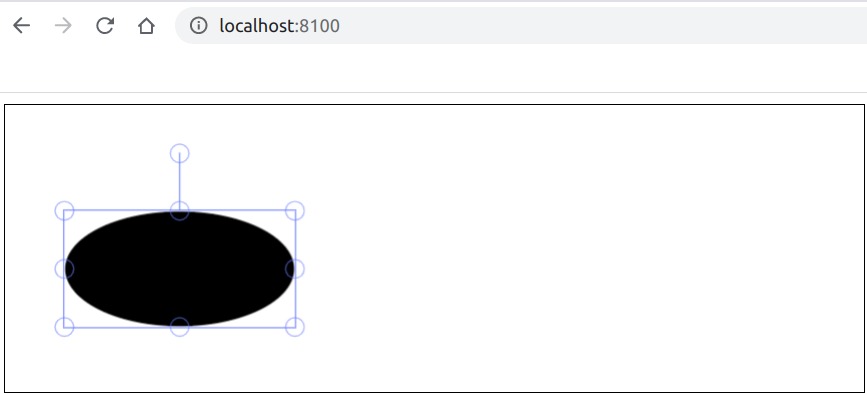
例:本示例使用FabricJS設置canvas-like橢圓的控製角的樣式,如下所示。您必須單擊對象以查看控製角的樣式。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Ellipse cornerStyle Property
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Ellipse instance
var ellipse = new fabric.Ellipse({
rx:80,
ry:40,
cornerStyle:'circle'
});
// Render the Ellipse in canvas
canvas.add(ellipse);
</script>
</body>
</html>輸出:

注:本文由純淨天空篩選整理自 Fabric.js | Ellipse cornerStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
