CSS中的border-image屬性用於設置元素的邊框。
用法:
border-image:source slice width outset repeat|initial|inherit;
border-image屬性是下麵列出的許多屬性的組合:
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
屬性值:
- border-image-source:此屬性用於設置邊框圖像的源位置。
用法:border-image-source:url(image source location);
- border-image-slice:border-image-slice屬性用於劃分或切片由border-image-source屬性指定的圖像。
border-slice屬性將給定圖像劃分為:- 9個地區
- 4個角
- 4條邊
- 中部地區
用法:
border-image-slice:value;
- border-image-width:border-image-width屬性用於設置邊框的寬度。
用法:
border-image-width:value;
- border-image-outset:border-image-outset屬性設置元素邊框圖像從其邊框框中顯示的距離。
用法:border-image-outset:value;
- border-image-repeat:border-image-repeat屬性定義如何調整源圖像的邊區域以適合元素邊框圖像的尺寸。
用法:border-image-repeat:value;
- initial:它用於將border-image屬性設置為其默認值。
- inherit:它用於從其父級設置border-image屬性。
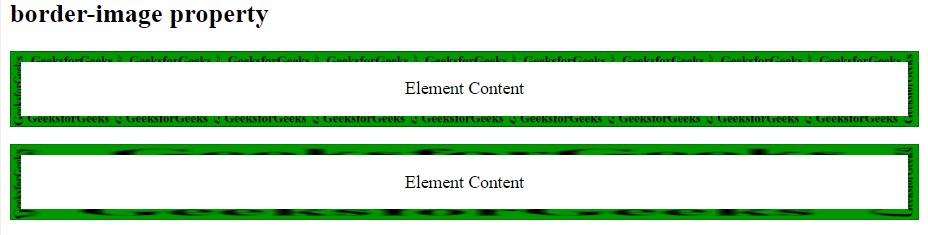
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-image Property
</title>
<style>
#borderimg1 {
border:10px solid transparent;
padding:15px;
-webkit-border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
30 round;
border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
30 round;
text-align:center;
}
#borderimg2 {
border:10px solid transparent;
padding:15px;
-webkit-border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
30 stretch;
border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
30 stretch;
text-align:center;
}
</style>
</head>
<body>
<h2>border-image property</h2>
<p id = "borderimg1">
Element Content
</p>
<p id = "borderimg2">
Element Content
</p>
</body>
</html> 輸出:

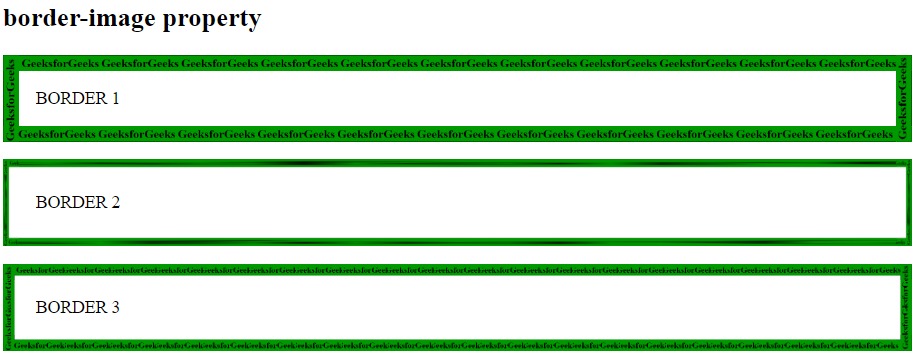
範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-image Property
</title>
<style>
#borderimg1 {
border:15px solid transparent;
padding:15px;
border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
50 round;
}
#borderimg2 {
border:15px solid transparent;
padding:15px;
border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
40% stretch;
}
#borderimg3 {
border:15px solid transparent;
padding:15px;
border-image:url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png')
70 round;
}
</style>
</head>
<body>
<h2>border-image property</h2>
<p id = "borderimg1">BORDER 1</p>
<p id = "borderimg2">BORDER 2</p>
<p id = "borderimg3">BORDER 3</p>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了border-image屬性支持的瀏覽器:
- Google Chrome 16.0、4.0 -webkit-
- Internet Explorer 11.0
- Firefox 15.0、3.5 -moz-
- Opera 15.0、11.0 -o-
- Safari 6.0、3.1 -webkit-
相關用法
- HTML Style borderImage用法及代碼示例
- PHP Imagick borderImage()用法及代碼示例
- PHP Gmagick borderImage()用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS filter屬性用法及代碼示例
- CSS column-gap用法及代碼示例
- CSS content屬性用法及代碼示例
注:本文由純淨天空篩選整理自apeksharustagi1998大神的英文原創作品 CSS | border-image Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
