Fabric.js是一个JavaScript库,用于处理画布。 canvas图像是用于创建图像实例的fabric.js类之一。画布图像表示图像是可移动的,可以根据需要进行拉伸。图像的cornerStyle属性用于更改样式,即控制画布图像角的形状。
方法:首先导入fabric.js库。导入库后,在body标签中创建一个画布块,其中将包含图像。之后,初始化由Fabric.JS提供的Canvas和image类的实例,并使用image对象的cornerStyle属性更改画布图像的控制角的样式。
用法:
fabric.Image(image, {
cornerStyle:string
});
参数:该函数采用上述和以下所述的两个参数:
- image:此参数拍摄图像。
- cornerStyle:此参数定义画布图像控制角的样式,即矩形或圆形。
例:本示例使用FabricJS更改画布图像控制角的样式,如下面的示例所示。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cornerStyle Property </b>
<canvas id="canvas" width="400" height="300"
style="border:2px solid #000000">
</canvas>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img= document.getElementById('my-image');
// Creating the image instance
var imgInstance = new fabric.Image(img, {
cornerColor:"red",
// Setting the corner style to circle
cornerStyle:"circle"
});
// Rendering the image to canvas
canvas.add(imgInstance);
</script>
</body>
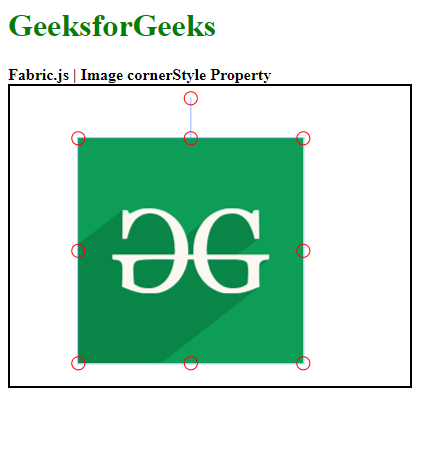
</html>输出:

相关用法
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Ellipse cornerStyle属性用法及代码示例
- Fabric.js Rect cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- CSS list-style-image用法及代码示例
- CSS border-image-slice用法及代码示例
- CSS border-image-outset用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS border-image用法及代码示例
- CSS border-image-width用法及代码示例
- CSS background-image用法及代码示例
- CSS border-image-source用法及代码示例
- HTML image naturalWidth用法及代码示例
- HTML image naturalHeight用法及代码示例
- HTML Input Image src用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Fabric.js Image cornerStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
