在本文中,我们将看到如何使用FabricJS设置控制画布矩形角的样式。画布矩形表示矩形是可移动的,可以根据需要拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔触宽度时,可以自定义矩形。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含矩形。此后,我们将初始化FabricJS提供的Canvas和Rectangle实例,并使用cornerStyle属性设置控制画布矩形的角的样式,并在画布上呈现Rectangle,如下面的示例所示。
用法:
fabric.Rect({
width:number,
height:number,
cornerStyle:string
});
参数:此函数接受上述和以下描述的三个参数:
- width:它指定矩形的宽度。
- height:它指定矩形的高度。
- cornerStyle:它指定控制角的样式。
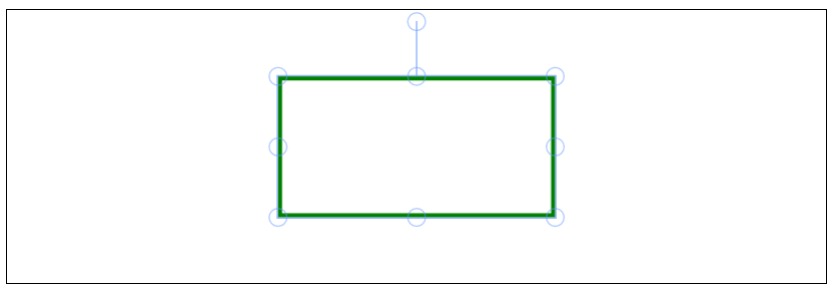
例:本示例使用FabricJS来设置控制canvas-like矩形的角的样式,如下所示。您必须单击对象以查看控制角的样式。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Rect cornerStyle Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
fill:'',
stroke:'green',
strokeWidth:3,
cornerStyle:'circle'
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Ellipse cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- Fabric.js Image cornerStyle属性用法及代码示例
- Fabric.js Rect borderScaleFactor属性用法及代码示例
- Fabric.js Rect dirty属性用法及代码示例
- Fabric.js Rect cornerStrokeColor属性用法及代码示例
- Fabric.js Rect cornerSize属性用法及代码示例
- Fabric.js Rect fill属性用法及代码示例
- Fabric.js Rect cornerDashArray属性用法及代码示例
- Fabric.js Rect centeredRotation属性用法及代码示例
- Fabric.js Rect cornerColor属性用法及代码示例
- Fabric.js Rect centeredScaling属性用法及代码示例
- Fabric.js Rect angle属性用法及代码示例
- Fabric.js Rect backgroundColor属性用法及代码示例
- Fabric.js Rect borderColor属性用法及代码示例
- Fabric.js Rect borderDashArray属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Rect stroke属性用法及代码示例
- Fabric.js Rect lockScalingFlip属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Fabric.js | Rect cornerStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
