Fabric.js是一個JavaScript庫,用於處理畫布。圖像是用於創建圖像實例的fabric.js類之一。圖像的cornerColor屬性用於更改圖像的控製角顏色。
方法:首先導入fabric.js庫。導入庫後,在body標簽中創建一個畫布塊,其中將包含圖像。此後,初始化由Fabric.JS提供的Canvas和圖像類的實例,並使用圖像對象的cornerColor屬性設置圖像控製器的cornerColor。
用法:
fabric.Image(image, {
cornerColor:string
});
參數:上麵的函數采用上麵提到的和下麵描述的兩個參數:
- image:此參數拍攝圖像。
- cornerColor:這將設置圖像的控製角顏色。
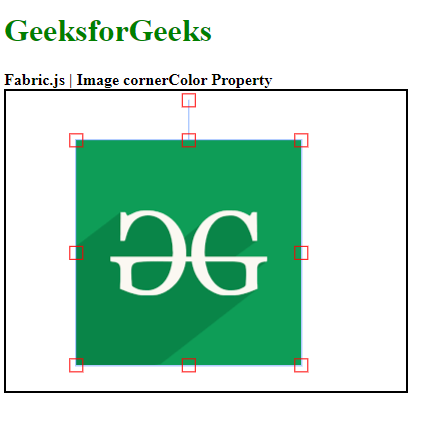
範例1:本示例使用FabricJS設置畫布圖像的控製角顏色,如下麵的示例所示。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cornerColor Property </b>
<canvas id="canvas" width="400" height="300"
style="border:2px solid #000000">
</canvas>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
var img= document.getElementById('my-image');
var imgInstance = new fabric.Image(img, {
cornerColor:"red"
});
canvas.add(imgInstance);
</script>
</body>
</html>輸出:

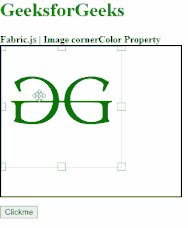
範例2:
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cornerColor Property </b>
<canvas id="canvas" width="300" height="250"
style="border:2px solid #000000">
</canvas>
<img src =
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200-1.png"
width="100" height="100" id="my-image"
style="display:none">
<br>
<button onclick="func()">Clickme</button>
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
var img= document.getElementById('my-image');
var imgInstance = new fabric.Image(img, {
});
canvas.add(imgInstance);
func=()=>{
var imgInstance = new fabric.Image(img, {
cornerColor:"green"
});
canvas.clear();
canvas.add(imgInstance);
}
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle cornerColor屬性用法及代碼示例
- Fabric.js Ellipse cornerColor屬性用法及代碼示例
- Fabric.js Rect cornerColor屬性用法及代碼示例
- Fabric.js Triangle cornerColor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- CSS list-style-image用法及代碼示例
- CSS border-image-slice用法及代碼示例
- CSS border-image-outset用法及代碼示例
- CSS border-image-repeat用法及代碼示例
- CSS border-image用法及代碼示例
- CSS border-image-width用法及代碼示例
- CSS background-image用法及代碼示例
- CSS border-image-source用法及代碼示例
- HTML image naturalWidth用法及代碼示例
- HTML image naturalHeight用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Fabric.js Image cornerColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
