Fabric.js是一个JavaScript库,用于处理画布。图像是用于创建图像实例的fabric.js类之一。图像的cornerColor属性用于更改图像的控制角颜色。
方法:首先导入fabric.js库。导入库后,在body标签中创建一个画布块,其中将包含图像。此后,初始化由Fabric.JS提供的Canvas和图像类的实例,并使用图像对象的cornerColor属性设置图像控制器的cornerColor。
用法:
fabric.Image(image, {
cornerColor:string
});
参数:上面的函数采用上面提到的和下面描述的两个参数:
- image:此参数拍摄图像。
- cornerColor:这将设置图像的控制角颜色。
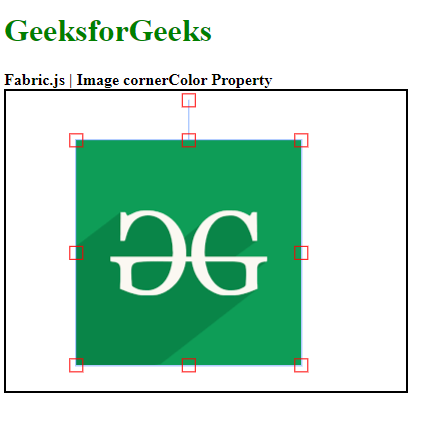
范例1:本示例使用FabricJS设置画布图像的控制角颜色,如下面的示例所示。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cornerColor Property </b>
<canvas id="canvas" width="400" height="300"
style="border:2px solid #000000">
</canvas>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
var img= document.getElementById('my-image');
var imgInstance = new fabric.Image(img, {
cornerColor:"red"
});
canvas.add(imgInstance);
</script>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cornerColor Property </b>
<canvas id="canvas" width="300" height="250"
style="border:2px solid #000000">
</canvas>
<img src =
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200-1.png"
width="100" height="100" id="my-image"
style="display:none">
<br>
<button onclick="func()">Clickme</button>
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
var img= document.getElementById('my-image');
var imgInstance = new fabric.Image(img, {
});
canvas.add(imgInstance);
func=()=>{
var imgInstance = new fabric.Image(img, {
cornerColor:"green"
});
canvas.clear();
canvas.add(imgInstance);
}
</script>
</body>
</html>输出:

相关用法
- Fabric.js Circle cornerColor属性用法及代码示例
- Fabric.js Ellipse cornerColor属性用法及代码示例
- Fabric.js Rect cornerColor属性用法及代码示例
- Fabric.js Triangle cornerColor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- CSS list-style-image用法及代码示例
- CSS border-image-slice用法及代码示例
- CSS border-image-outset用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS border-image用法及代码示例
- CSS border-image-width用法及代码示例
- CSS background-image用法及代码示例
- CSS border-image-source用法及代码示例
- HTML image naturalWidth用法及代码示例
- HTML image naturalHeight用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Fabric.js Image cornerColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
