在本文中,我们将看到如何使用FabricJS更改画布圆的控制角颜色。画布表示圆是可移动的,可以根据需要拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义圆。
为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个画布块,其中将包含我们的圆。此后,我们将初始化FabricJS提供的Canvas和Circle实例,并使用cornerColor属性更改圆的控制角颜色,并按照以下示例中的方式在Canvas上渲染Circle。
用法:
fabric.Circle({
radius:number,
cornerColor:string
});
参数:该函数接受上述和以下所述的两个参数:
- radius:此参数保存圆的半径。
- cornerColor:此参数指定控制角的颜色。
例:本示例使用FabricJS更改画布圆的控制角颜色。请注意,您必须单击对象才能看到颜色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle cornerColor Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Change the controlling corners color of
canvas circle using FabricJS
</b>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
cornerColor:'green'
});
// Render the circle in canvas
canvas.add(circle);
</script>
</center>
</body>
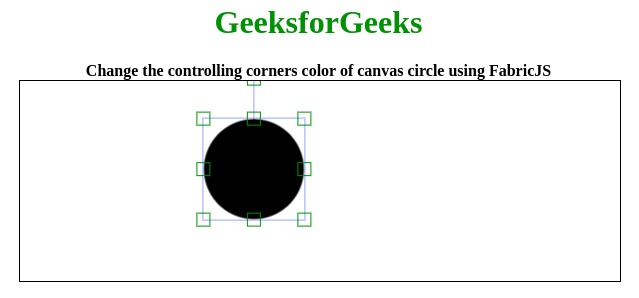
</html>输出:

相关用法
- Fabric.js Ellipse cornerColor属性用法及代码示例
- Fabric.js Rect cornerColor属性用法及代码示例
- Fabric.js Triangle cornerColor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- Fabric.js Image cornerColor属性用法及代码示例
- Fabric.js Circle borderDashArray属性用法及代码示例
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Circle cornerDashArray属性用法及代码示例
- Fabric.js Circle cornerSize属性用法及代码示例
- Fabric.js Circle cornerStrokeColor属性用法及代码示例
- Fabric.js Circle fill属性用法及代码示例
- Fabric.js Circle hasControls属性用法及代码示例
- Fabric.js Circle hasRotatingPoint属性用法及代码示例
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Circle skewY属性用法及代码示例
- Fabric.js Circle stroke属性用法及代码示例
- Fabric.js Circle scaleY属性用法及代码示例
- Fabric.js Circle padding属性用法及代码示例
- Fabric.js Circle rotatingPointOffset属性用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 Fabric.js | Circle cornerColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
