在本文中,我们将了解如何使用FabricJS缩放画布圆的控制角。画布表示圆是可移动的,可以根据需要拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义圆。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个画布块,其中将包含我们的圆。之后,我们将初始化由FabricJS提供的Canvas和Circle实例,并使用cornerSize属性缩放控制圆的角,并在Canvas上呈现Circle,如以下示例所示。
用法:
fabric.Circle({
radius:number,
cornerSize:number
});
参数:该函数接受上述和以下所述的两个参数:
- radius:它指定圆的半径。
- cornerSize:它指定控制角的大小。
例:本示例使用FabricJS缩放画布圆角的控制角。请注意,您必须单击该对象才能看到角。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle cornerSize Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
cornerSize:35
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
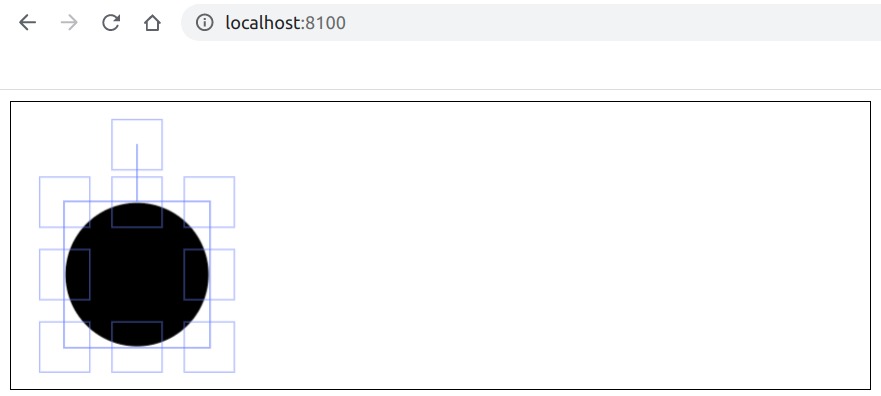
</body>输出:

相关用法
- Fabric.js Ellipse cornerSize属性用法及代码示例
- Fabric.js Rect cornerSize属性用法及代码示例
- Fabric.js Triangle cornerSize属性用法及代码示例
- Fabric.js Image cornerSize属性用法及代码示例
- Fabric.js Circle borderDashArray属性用法及代码示例
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Circle cornerColor属性用法及代码示例
- Fabric.js Circle cornerDashArray属性用法及代码示例
- Fabric.js Circle cornerStrokeColor属性用法及代码示例
- Fabric.js Circle fill属性用法及代码示例
- Fabric.js Circle hasControls属性用法及代码示例
- Fabric.js Circle hasRotatingPoint属性用法及代码示例
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Circle skewY属性用法及代码示例
- Fabric.js Circle stroke属性用法及代码示例
- Fabric.js Circle scaleY属性用法及代码示例
- Fabric.js Circle padding属性用法及代码示例
- Fabric.js Circle rotatingPointOffset属性用法及代码示例
- Fabric.js Circle lockScalingFlip属性用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 Fabric.js | Circle cornerSize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
