在本文中,我们将看到如何使用FabricJS更改画布圆的填充。画布表示圆是可移动的,可以根据需要拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义圆。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个画布块,其中将包含我们的圈子。之后,我们将初始化FabricJS提供的Canvas和Circle的实例,并使用padding属性更改圆的填充,并在Canvas上呈现Circle,如以下示例所示。
用法:
fabric.Circle({
radius:number,
padding:number
});
参数:该函数接受上述和以下所述的两个参数:
- radius:它指定圆的半径。
- padding:它指定填充。
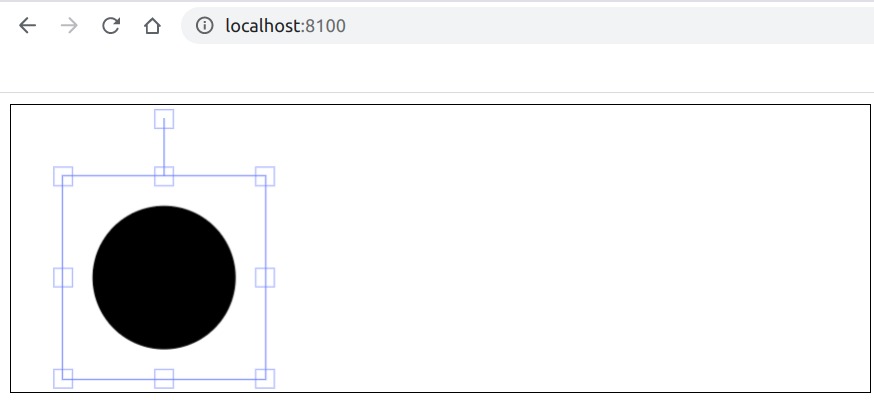
例:本示例使用FabricJS更改画布圆的填充。请注意,您必须单击对象以查看填充。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle padding Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
padding:20
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
</html>输出:

注:本文由纯净天空筛选整理自 Fabric.js | Circle padding Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
