在本文中,我們將看到如何使用FabricJS更改畫布圓的填充。畫布表示圓是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義圓。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含我們的圈子。之後,我們將初始化FabricJS提供的Canvas和Circle的實例,並使用padding屬性更改圓的填充,並在Canvas上呈現Circle,如以下示例所示。
用法:
fabric.Circle({
radius:number,
padding:number
});
參數:該函數接受上述和以下所述的兩個參數:
- radius:它指定圓的半徑。
- padding:它指定填充。
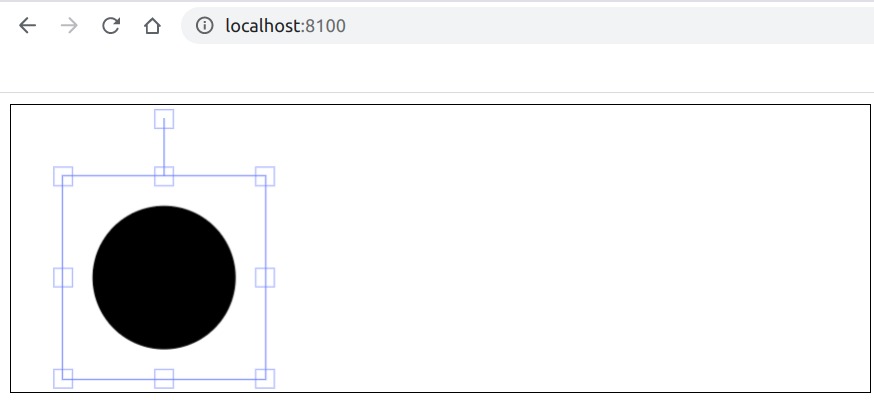
例:本示例使用FabricJS更改畫布圓的填充。請注意,您必須單擊對象以查看填充。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle padding Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
padding:20
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
</html>輸出:

注:本文由純淨天空篩選整理自 Fabric.js | Circle padding Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
