在本文中,我們將了解如何使用FabricJS設置畫布三角形控製角的顏色。畫布三角形表示三角形是可移動的,可以根據需要拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆觸寬度時,可以自定義三角形。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含三角形。此後,我們將初始化FabricJS提供的Canvas和三角形的實例,並使用cornerColor屬性設置控製畫布三角形的角的顏色,並在畫布上渲染該三角形,如下麵的示例所示。
用法:
fabric.Triangle({
width:number,
height:number,
cornerColor:string
});
參數:此函數接受上述和以下描述的三個參數:
- width:此參數定義三角形的寬度。
- height:此參數定義三角形的高度。
- cornerColor:此參數定義控製角的顏色。
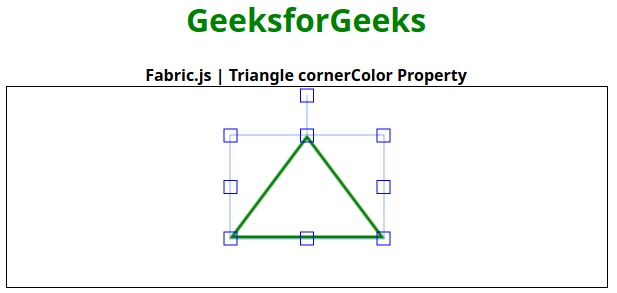
例:本示例使用FabricJS設置canvas-like三角形的控製角顏色,如下所示。您必須單擊對象以查看控製角的顏色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Triangle cornerColor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Triangle cornerColor Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangel instance
var triangle = new fabric.Triangle({
width:150,
height:100,
fill:'',
stroke:'green',
strokeWidth:3,
cornerColor:'blue',
});
// Render the triangel in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html> 輸出:

相關用法
- Fabric.js Circle cornerColor屬性用法及代碼示例
- Fabric.js Ellipse cornerColor屬性用法及代碼示例
- Fabric.js Rect cornerColor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- Fabric.js Image cornerColor屬性用法及代碼示例
- Fabric.js Triangle hasBorders屬性用法及代碼示例
- Fabric.js Triangle cornerDashArray屬性用法及代碼示例
- Fabric.js Triangle centeredRotation屬性用法及代碼示例
- Fabric.js Triangle centeredScaling屬性用法及代碼示例
- Fabric.js Triangle borderColor屬性用法及代碼示例
- Fabric.js Triangle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Triangle angle屬性用法及代碼示例
- Fabric.js Triangle borderScaleFactor屬性用法及代碼示例
- Fabric.js Triangle cornerStyle屬性用法及代碼示例
- Fabric.js Triangle cornerSize屬性用法及代碼示例
- Fabric.js Triangle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Triangle transparentCorners屬性用法及代碼示例
- Fabric.js Triangle backgroundColor屬性用法及代碼示例
- Fabric.js Triangle flipX屬性用法及代碼示例
- Fabric.js Triangle flipY屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js | Triangle cornerColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
