輪廓線是在元素邊界之外的指定元素周圍創建的線,以使特定區域與眾不同且易於區分。
outline-width屬性用於為特定元素指定此輪廓的寬度。
必須先聲明或使用outline-style屬性,然後才能在所需元素上使用outline-width屬性。邏輯上,元素必須具有輪廓,輪廓可以為其定義或設置寬度。
元素的輪廓顯示在元素的邊周圍,並且與border屬性不同。由於輪廓不是元素尺寸的一部分,因此元素的width和height屬性不包含輪廓的寬度。
用法:
outline-width:medium|thin|thick|length|initial|inherit;
屬性值:
- medium:此值將輪廓線寬度設置為默認值。輪廓線的寬度比設置為粗線的輪廓線薄,並且比設置為細線的輪廓線厚。
outline-width:medium;
<html> <head> <title> CSS | outline-width Property </title> </head> <body> <p style = "outline-width:medium; outline-style:solid;"> This paragraph has medium outline. </p> </body> </html>輸出:

- thin:此值將輪廓寬度設置為“細”,所獲得的輪廓比“寬度”為“中等”和“厚”時指定的輪廓要細。
outline-width:thin;
<html> <head> <title> CSS | outline-width Property </title> </head> <body> <p style = "outline-width:thin; outline-style:solid;"> This paragraph has thin outline. </p> </body> </html>輸出:

- thick:該值將輪廓寬度設置為厚,所獲得的輪廓要比以寬度和中等寬度指定的輪廓要厚。
outline-width:thick;
<!DOCTYPE html> <html> <head> <title> CSS | outline-width Property </title> </head> <body> <p style = "outline-width:thick; outline-style:solid;"> This paragraph has thick outline. </p> </body> </html>輸出:

- length:此值用於定義輪廓的厚度。
outline-width:15px;
<!DOCTYPE html> <html> <head> <title> CSS | outline-width Property </title> </head> <body> <p style = "outline-width:15px; outline-style:solid;"> This paragraph has 15px outline. </p> </body> </html>輸出:

- initial:此值將輪廓寬度設置為其默認值。
outline-width:initial;
<html> <head> <title> CSS | outline-width Property </title> </head> <body> <p style = "outline-width:initial; outline-style:solid;"> This paragraph has initial outline. </p> </body> </html>輸出:

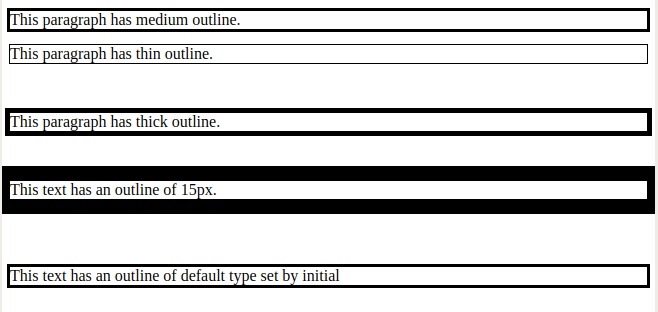
- inherit:此值繼承父對象的outline-width屬性的規範。
outline-width:inherit;
<!DOCTYPE html> <html> <head> <title> CSS | outline-width Property </title> </head> <body> <p style = "outline-width:medium; outline-style:solid;"> This paragraph has medium outline. </p> <p style = "outline-width:thin; outline-style:solid;"> This paragraph has thin outline. </p> <br> <p style = "outline-width:thick; outline-style:solid;"> This paragraph has thick outline. </p> <br> <p style = "outline-width:15px; outline-style:solid;"> This text has an outline of 15px. </p> <br><br> <p style = "outline-width:initial; outline-style:solid;"> This text has an outline of default type set by initial </p> </body> </html>
支持的瀏覽器:CSS |下麵列出了outline-width屬性:
- 穀歌瀏覽器1.0
- Internet Explorer 8.0
- 火箱1.5
- Opera 7.0
- Safari 1.2
相關用法
- HTML Style outlineWidth用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS will-change用法及代碼示例
注:本文由純淨天空篩選整理自EnaMotwani大神的英文原創作品 CSS | outline-width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
