DOM樣式outlineWidth屬性用於設置或返回元素周圍輪廓的寬度。輪廓線是在元素邊界之外的指定元素周圍創建的線,以使特定區域與眾不同且易於區分。
用法:
- 它返回outlineWidth屬性。
object.style.outlineWidth
- 它用於設置outlineWidth屬性。
object.style.outlineWidth = "thin|medium|thick|length|initial| inherit"
屬性值:
- thin:它將輪廓寬度設置為細,實現的輪廓比寬度指定為中等和厚的輪廓要細。
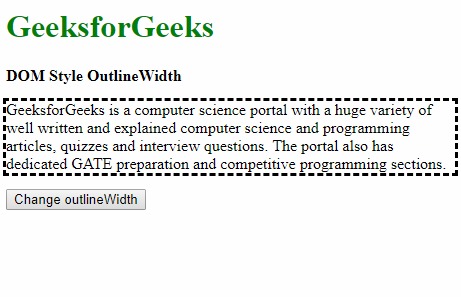
Example:<!DOCTYPE html> <html> <head> <title> DOM Style outlineWidth Property </title> <style> .elem { outline-style:dashed; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style OutlineWidth</b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="changeWidth()"> Change outlineWidth </button> <!--Script to change the outline width --> <script> function changeWidth() { elem = document.querySelector('.elem'); elem.style.outlineWidth = 'thin'; } </script> </body> </html>輸出:
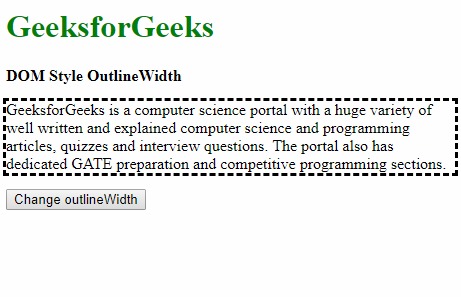
- 在單擊按鈕之前:

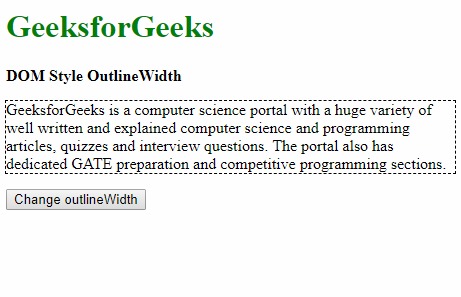
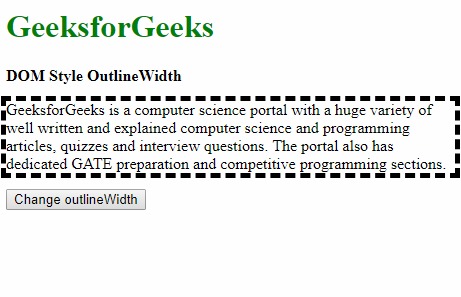
- 單擊按鈕後:

- 在單擊按鈕之前:
- medium:它將輪廓寬度設置為默認值。輪廓的寬度比輪廓設置的厚度薄,並且比輪廓設置為細的輪廓厚。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style outlineWidth Property </title> <style> .elem { outline-style:dashed; outline-width:thin; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style OutlineWidth</b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="changeWidth()"> Change outlineWidth </button> <!--Script to change the outline width --> <script> function changeWidth() { elem = document.querySelector('.elem'); elem.style.outlineWidth = 'medium'; } </script> </body> </html>輸出:
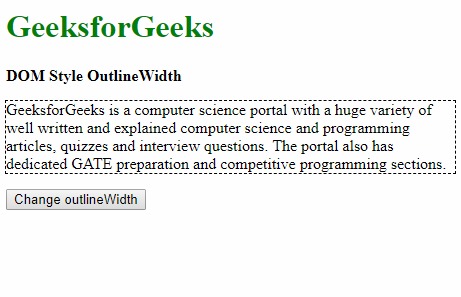
- 在單擊按鈕之前:

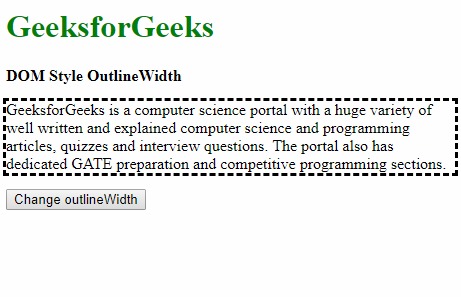
- 單擊按鈕後:

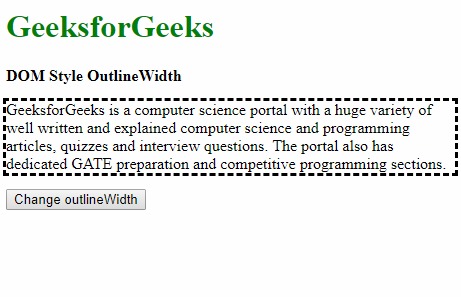
- 在單擊按鈕之前:
- thick:它將輪廓寬度設置為厚,獲得的輪廓要比以寬度和中等寬度指定的輪廓要厚。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style outlineWidth Property </title> <style> .elem { outline-style:dashed; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style OutlineWidth</b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="changeWidth()"> Change outlineWidth </button> <!--Script to change the outline width --> <script> function changeWidth() { elem = document.querySelector('.elem'); elem.style.outlineWidth = 'thick'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

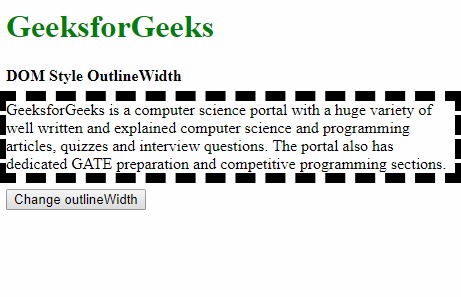
- 單擊按鈕後:

- 在單擊按鈕之前:
- length:用於以長度單位定義輪廓寬度。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style outlineWidth Property </title> <style> .elem { outline-style:dashed; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style OutlineWidth</b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="changeWidth()"> Change outlineWidth </button> <!--Script to change the outline width --> <script> function changeWidth() { elem = document.querySelector('.elem'); elem.style.outlineWidth = '10px'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:它用於將此屬性設置為其默認值。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style outlineWidth Property </title> <style> .elem { outline-style:dashed; outline-width:4px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style OutlineWidth</b>
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style outlineWidth Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
