grid-auto-flow屬性精確指定auto-placed項目如何流入網格。
用法:
grid-auto-flow:row|column|row dense|column dense;
- 行:auto-placement算法通過依次填充每一行並根據需要添加新行來放置項目。
用法:
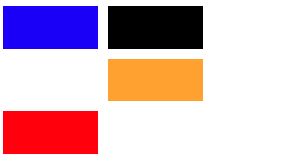
grid-auto-flow:row;
示例1:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-flow Property </title> <style> .main { height:200px; width:200px; display:grid; grid-gap:10px; grid-template:repeat(4, 1fr) / repeat(2, 1fr); /* grid-auto-flow property used here */ grid-auto-flow:row; } .Geeks1 { background-color:red; grid-row-start:3; } .Geeks2 { background-color:blue; } .Geeks3 { background-color:black; } .Geeks4 { grid-column-start:2; background-color:orange; } </style> </head> <body> <div class = "main"> <div class = "Geeks1"></div> <div class = "Geeks2"></div> <div class = "Geeks3"></div> <div class = "Geeks4"></div> </div> </body> </html>輸出:

- 柱:auto-placement算法通過依次填充每一列並根據需要添加新列來放置項目。
用法:
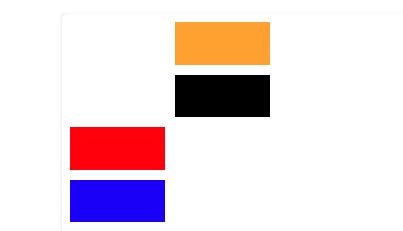
grid-auto-flow:column;示例2:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-flow Property </title> <style> .main { height:200px; width:200px; display:grid; grid-gap:10px; grid-template:repeat(4, 1fr) / repeat(2, 1fr); /* grid-auto-flow property used here */ grid-auto-flow:column; } .Geeks1 { background-color:red; grid-row-start:3; } .Geeks2 { background-color:blue; } .Geeks3 { background-color:black; } .Geeks4 { grid-column-start:2; background-color:orange; } </style> </head> <body> <div class = "main"> <div class = "Geeks1"></div> <div class = "Geeks2"></div> <div class = "Geeks3"></div> <div class = "Geeks4"></div> </div> </body> </html>輸出:

- 列密度:指定auto-placement算法對列使用“dense”打包算法。
用法:
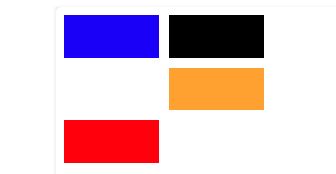
grid-auto-flow:column dense;
示例3:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-flow Property </title> <style> .main { height:200px; width:200px; display:grid; grid-gap:10px; grid-template:repeat(4, 1fr) / repeat(2, 1fr); /* grid-auto-flow property used here */ grid-auto-flow:column dense; } .Geeks1 { background-color:red; grid-row-start:3; } .Geeks2 { background-color:blue; } .Geeks3 { background-color:black; } .Geeks4 { grid-column-start:2; background-color:orange; } </style> </head> <body> <div class = "main"> <div class = "Geeks1"></div> <div class = "Geeks2"></div> <div class = "Geeks3"></div> <div class = "Geeks4"></div> </div> </body> </html>輸出:

- 行密集:指定auto-placement算法對行使用“dense”打包算法。
用法:grid-auto-flow:row dense;
示例4:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-flow Property </title> <style> .main { height:200px; width:200px; display:grid; grid-gap:10px; grid-template:repeat(4, 1fr) / repeat(2, 1fr); /* grid-auto-flow property used here */ grid-auto-flow:row dense; } .Geeks1 { background-color:red; grid-row-start:3; } .Geeks2 { background-color:blue; } .Geeks3 { background-color:black; } .Geeks4 { grid-column-start:2; background-color:orange; } </style> </head> <body> <div class = "main"> <div class = "Geeks1"></div> <div class = "Geeks2"></div> <div class = "Geeks3"></div> <div class = "Geeks4"></div> </div> </body> </html>輸出:

支持的瀏覽器:CSS | grid-auto-flow屬性列出如下:
- 穀歌瀏覽器57
- Mozilla Firefox 52
- 邊16
- Safari 10
- Opera 44
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自A_K_Mishra大神的英文原創作品 CSS | grid-auto-flow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
