CSS中的border-block-start-width屬性用於在樣式表中的單個位置定義單個邏輯block-start邊框屬性值。此屬性將border-width設置在定義元素邊框的頂部。
用法:
border-block-start-width:border-width;
屬性值:
- border-width:此屬性保存邊框的寬度。
以下示例說明了CSS中的border-block-start-width屬性:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-start-width Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border:5px solid gray;
border-block-start-width:8px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-start-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
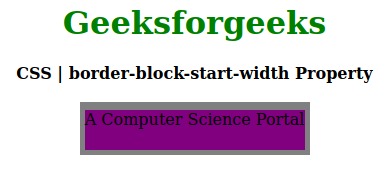
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-start-width Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border:5px solid black;
border-block-start-width:2px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-start-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了border-block-start-width屬性支持的瀏覽器:
- Firefox
- Opera
- Edge
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS Display屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | border-block-start-width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
