Underscore.js_.sortBy()function 用于根据作为参数提供的函数对列表中的所有元素进行升序排序。使用返回数字的函数传递数组,并将按升序对数组进行排序并返回一个数组。该数组可以是数值和字符串值。
用法:
_.sortBy(list, iterate, [context]);
参数:
- 列表:该参数用于设置项目列表。
- 迭代:该参数用于保存测试条件。
- 语境:该参数用于显示内容。
返回值:
它返回一个已排序的数组,该数组根据传递的函数进行排序。
使用仅返回数字的函数:
._sortBy() 函数从列表中一一获取元素,并执行函数中给出的指定操作。就像这里的函数只是对列表中的所有元素进行排序。遍历完所有元素并排序后,sortBy()函数结束。现在,存储原始数组的变量将包含排序后的数组。
例子:在此示例中,我们使用 _.sortBy() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
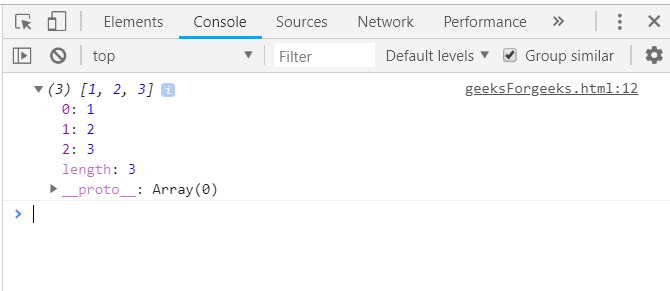
let array = _.sortBy([2, 3, 1], function (num) {
return num;
});
console.log(array);
</script>
</body>
</html>输出:

使用 Math.cos() 函数:
传递一个数字列表并执行诸如获取数字“cos()”之类的操作,然后比较它们以对数组进行排序。以同样的方式应用所有“数学”函数,如 tan()、sin()、cot() 等对数组进行排序。
例子:在此示例中,我们使用 _.sortBy() 函数和 Math.cos() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
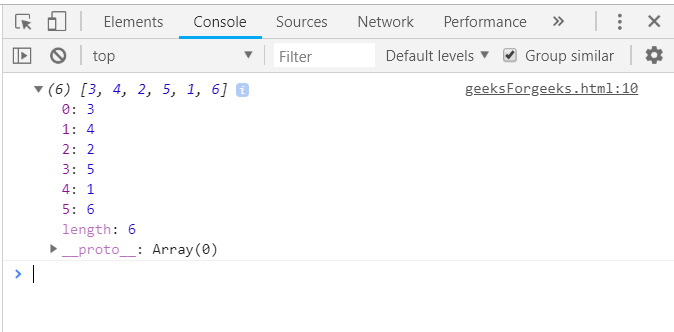
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function (num) {
return Math.cos(num);
}));
</script>
</body>
</html>输出:

使用数组的属性:
将_.sortBy()方法应用于字符串并首先声明数组(这里数组是‘arr’)。选择数组的一个属性,根据该属性需要进行排序,如下‘name’。 Console.log 通过传递数组和该属性来排序数组。
例子:在此示例中,我们使用 _.sortBy() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
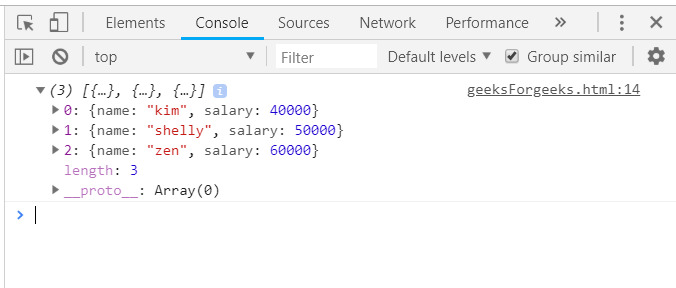
let arr = [
{ name: 'kim', salary: 40000 },
{ name: 'shelly', salary: 50000 },
{ name: 'zen', salary: 60000 }
];
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html>输出:

使用 _.sortBy() 函数反转数组:
虽然 _.sortBy() 函数按升序排序,但仍然在另一个函数“reverse()”以及 _.sortBy() 的帮助下反转数组。首先,_.sortBy()函数将对列表进行升序排序,然后‘reverse()’函数将使数组反转。最后,打印数组。
例子:在此示例中,我们使用 _.sortBy() 函数来反转数组。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
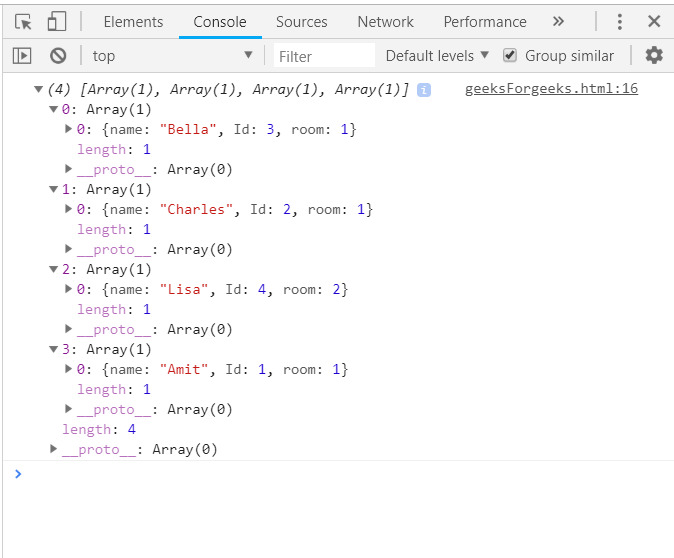
let patients = [
[{ name: 'Amit', Id: 1, room: 1 }],
[{ name: 'Lisa', Id: 4, room: 2 }],
[{ name: 'Charles', Id: 2, room: 1 }],
[{ name: 'Bella', Id: 3, room: 1 }]
];
let descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html>输出:

jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其以下理念而闻名:“少写,多做”。你可以按照这个从头开始学习 jQueryjQuery 教程和jQuery 示例.
相关用法
- underscore.js _.sortedindex()用法及代码示例
- underscore.js _.some用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.second()用法及代码示例
- underscore.js _.splitAt()用法及代码示例
- underscore.js _.splat()用法及代码示例
- underscore.js _.seq()用法及代码示例
- underscore.js _.selectKeys()用法及代码示例
- underscore.js _.snapshot()用法及代码示例
- underscore.js _.strContains()用法及代码示例
- underscore.js _.sneq()用法及代码示例
- underscore.js _.sub()用法及代码示例
- underscore.js _.sample()用法及代码示例
- underscore.js _.shuffle用法及代码示例
- underscore.js _.size用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.union()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.sortBy Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
