_.sortedIndex() 函数:
- 它决定了要插入到传递数组中的新元素的顺序,数组保持排序顺序。
- 它用于您想要向数组添加新元素但不知道在哪里添加它的情况,即在什么位置以使数组排序。
- 它不仅限于数字列表,还限于包含字符等的其他列表。
用法:
_.sortedIndex(array, value, [iteratee], [context])
参数:
它需要三个参数:
- array
- value
- iteratee (optional)
返回值:
它返回新元素应该在数组中的索引,以便数组保持排序。
例子:
- 将数字列表传递给 _.sortedIndex() 函数:
._sorted() 函数一个一个地从列表中取出元素,并检查该元素是否小于新元素。如果小于,则忽略它,_.sortedIndex() 会检查列表中的下一个元素。否则,如果元素更大,则此函数返回此元素的索引。这意味着新元素应该出现在这个索引处,并且从这个索引开始的元素首先需要向后移动一步,以便为新元素腾出空间。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> console.log(_.sortedIndex([1, 2, 4, 5, 6], 3)); </script> </body> </html>输出:

- 将另一个数字列表传递给 _.sortedIndex() 函数:
我们可以将任意长度的数组传递给 _.sortedIndex() 函数。它将执行二进制搜索以找到新元素的位置。在二进制搜索中,将数组中的所有元素与新元素进行比较,以找到它的新索引。最后,console.log() 找到了新的索引。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> console.log(_.sortedIndex([1, 2, 3, 4, 5, 6, 8], 7)); </script> </body> </html>输出:

- 将结构传递给 _.sortedIndex() 函数:
我们甚至可以传递一个包含多个属性键的结构。在此我们需要提及我们要根据哪个键来执行二分搜索。就像下面的例子一样,我们有 2 个键,分别是 name 和 sal。后来我们在提到我们需要插入的元素后,将sal属性作为比较参数传递。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> console.log(_.sortedIndex([{name:'amit', sal:40000}, {name:'ankit', sal:60000}, {name:'anju', sal:80000}], {name:'akash', sal:70000}, 'sal')); </script> </body> </html>输出:

- 对字符应用搜索:
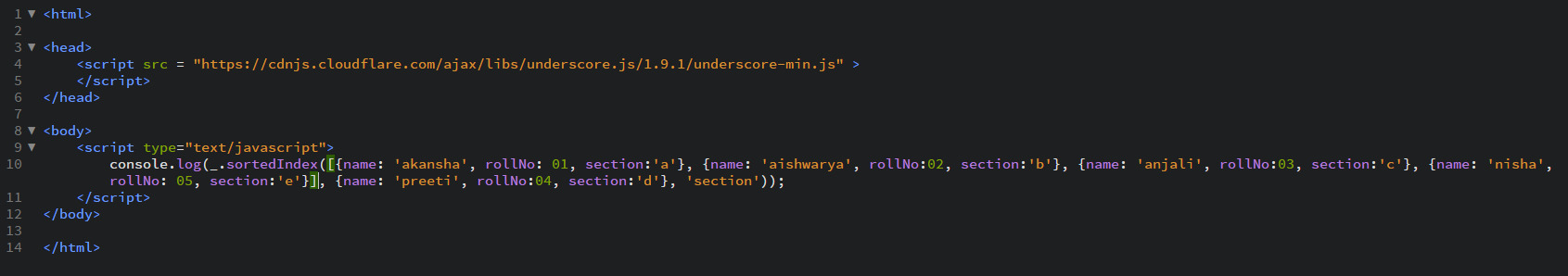
我们甚至可以对字符而不是数字执行二进制搜索。在此我们传递一个具有 3 个属性的结构,name、rollNo 和 section。在此我们传递包含字符的比较的第三个属性。结果将以类似的方式出现,没有错误。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> console.log(_.sortedIndex([{name:'akansha', rollNo:01, section:'a'}, {name:'aishwarya', rollNo:02, section:'b'}, {name:'anjali', rollNo:03, section:'d'}], {name:'preeti', rollNo:04, section:'c'}, 'section')); </script> </body> </html>输出:

笔记:
这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加他们没有添加的这些附加文件。
因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:
相关用法
- Lodash _.sortedIndex()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- p5.js removeElements()用法及代码示例
- p5.js quad()用法及代码示例
- d3.js geoCylindricalStereographic()用法及代码示例
- Tensorflow.js tf.selu()用法及代码示例
- Tensorflow.js tf.io.removeModel()用法及代码示例
- Tensorflow.js tf.relu6()用法及代码示例
- Javascript Math.ceil( )用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.sortedindex() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
