Underscore.js_.sortBy()function 用於根據作為參數提供的函數對列表中的所有元素進行升序排序。使用返回數字的函數傳遞數組,並將按升序對數組進行排序並返回一個數組。該數組可以是數值和字符串值。
用法:
_.sortBy(list, iterate, [context]);
參數:
- 列表:該參數用於設置項目列表。
- 迭代:該參數用於保存測試條件。
- 語境:該參數用於顯示內容。
返回值:
它返回一個已排序的數組,該數組根據傳遞的函數進行排序。
使用僅返回數字的函數:
._sortBy() 函數從列表中一一獲取元素,並執行函數中給出的指定操作。就像這裏的函數隻是對列表中的所有元素進行排序。遍曆完所有元素並排序後,sortBy()函數結束。現在,存儲原始數組的變量將包含排序後的數組。
例子:在此示例中,我們使用 _.sortBy() 函數。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
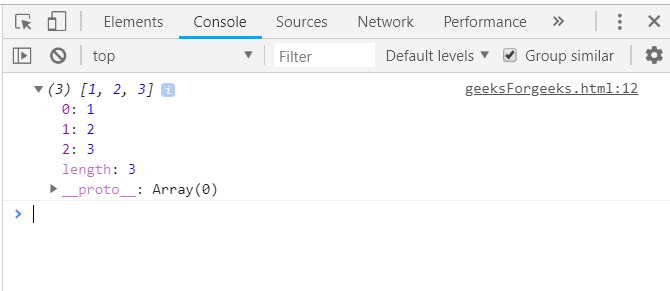
let array = _.sortBy([2, 3, 1], function (num) {
return num;
});
console.log(array);
</script>
</body>
</html>輸出:

使用 Math.cos() 函數:
傳遞一個數字列表並執行諸如獲取數字“cos()”之類的操作,然後比較它們以對數組進行排序。以同樣的方式應用所有“數學”函數,如 tan()、sin()、cot() 等對數組進行排序。
例子:在此示例中,我們使用 _.sortBy() 函數和 Math.cos() 函數。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
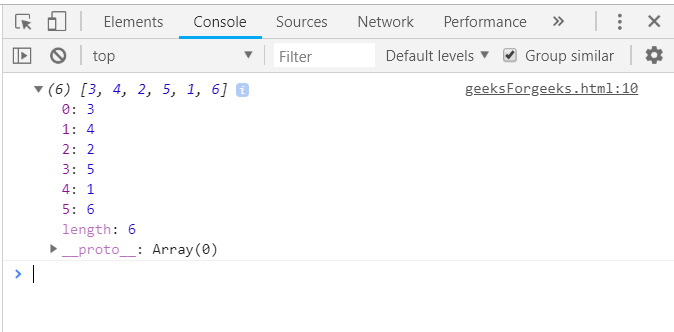
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function (num) {
return Math.cos(num);
}));
</script>
</body>
</html>輸出:

使用數組的屬性:
將_.sortBy()方法應用於字符串並首先聲明數組(這裏數組是‘arr’)。選擇數組的一個屬性,根據該屬性需要進行排序,如下‘name’。 Console.log 通過傳遞數組和該屬性來排序數組。
例子:在此示例中,我們使用 _.sortBy() 函數。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
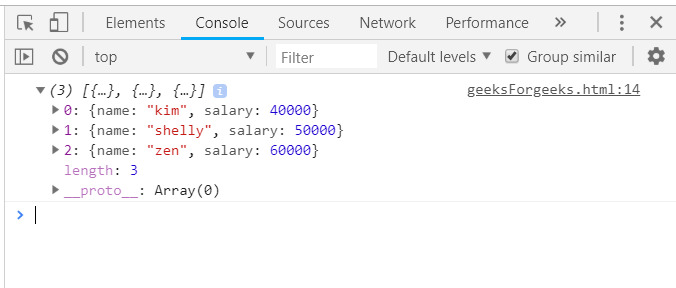
let arr = [
{ name: 'kim', salary: 40000 },
{ name: 'shelly', salary: 50000 },
{ name: 'zen', salary: 60000 }
];
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html>輸出:

使用 _.sortBy() 函數反轉數組:
雖然 _.sortBy() 函數按升序排序,但仍然在另一個函數“reverse()”以及 _.sortBy() 的幫助下反轉數組。首先,_.sortBy()函數將對列表進行升序排序,然後‘reverse()’函數將使數組反轉。最後,打印數組。
例子:在此示例中,我們使用 _.sortBy() 函數來反轉數組。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
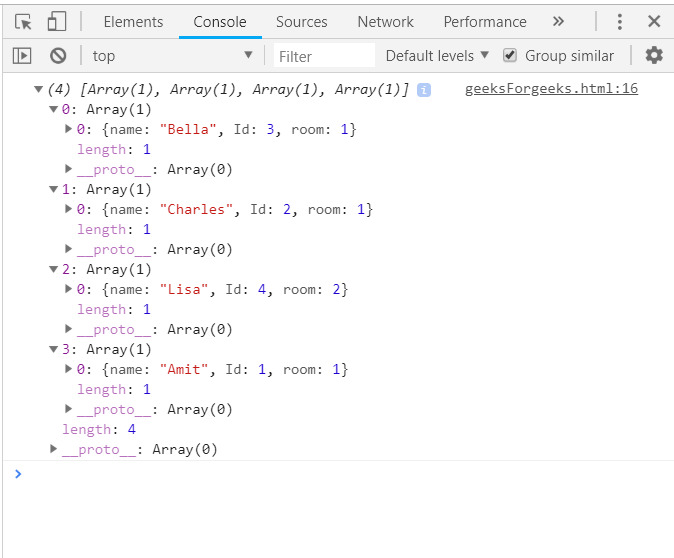
let patients = [
[{ name: 'Amit', Id: 1, room: 1 }],
[{ name: 'Lisa', Id: 4, room: 2 }],
[{ name: 'Charles', Id: 2, room: 1 }],
[{ name: 'Bella', Id: 3, room: 1 }]
];
let descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html>輸出:

jQuery 是一個開源 JavaScript 庫,它簡化了 HTML/CSS 文檔之間的交互,它以其以下理念而聞名:“少寫,多做”。你可以按照這個從頭開始學習 jQueryjQuery 教程和jQuery 示例.
相關用法
- underscore.js _.sortedindex()用法及代碼示例
- underscore.js _.some用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.second()用法及代碼示例
- underscore.js _.splitAt()用法及代碼示例
- underscore.js _.splat()用法及代碼示例
- underscore.js _.seq()用法及代碼示例
- underscore.js _.selectKeys()用法及代碼示例
- underscore.js _.snapshot()用法及代碼示例
- underscore.js _.strContains()用法及代碼示例
- underscore.js _.sneq()用法及代碼示例
- underscore.js _.sub()用法及代碼示例
- underscore.js _.sample()用法及代碼示例
- underscore.js _.shuffle用法及代碼示例
- underscore.js _.size用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.union()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.sortBy Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
