Underscore.js_.flatten()function 是 JavaScript Underscore.js 库中的内置函数,用于展平嵌套到某个级别的数组。生成的数组将没有深度。它将被完全压扁。如果传递shallow参数,那么扁平化只会进行到一层。数组的深度由方括号的数量给出。示例: array[10, [20]] 包含 10 个深度为 1 的元素,因为它仅位于单个括号 ([]) 内,而元素 20 的深度为 2。
用法:
_.flatten(array, [shallow]);
参数:
- array:该参数用于保存数组元素。
- shallow:它用于将数组展平为单个级别。
返回值:
它将展平的数组返回到一层或所有层。
传递不带浅参数的列表_.flatten()函数:
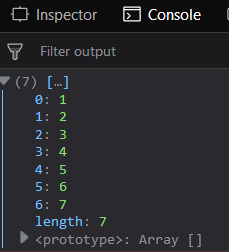
_.flatten() 函数用于使嵌套数组展平。它将获取数组并删除其所有深度,使其达到 1 层。由于没有给出第二个参数,因此它的深度将会减少。
例子:此示例显示传递一个不带浅参数 _.flatten() 函数的列表。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [2], [3, [4, [5, [6, [7]]]]]]));
</script>
</body>
</html>输出:

将第二个参数传递给 _.flatten() 函数:
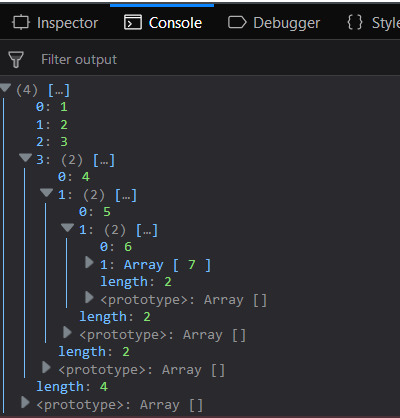
将第二个参数传递给函数,以便将 n 深度数组展平为 n-1 深度。在下面的示例中,元素 1、2 和 3 仅包含在 1 个括号内,因此它们没有深度。元素 4 在给定数组中具有 2 个深度,因此现在它只有 1 个深度,因此在元素 1、2 和 3 中看不到它。 5 个元素的深度为 3,因此生成的数组将具有 2 的深度。同样,第 6 个元素的深度为 6。最后一个元素 7 的深度为 5,因此它将显示在最内部的数组中。
例子:这个例子显示了通过 _.flatten() 函数的第二个参数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [2], [3, [4, [5, [6, [7]]]]]], true));
</script>
</body>
</html>输出:

使用浅层参数的另一个示例:
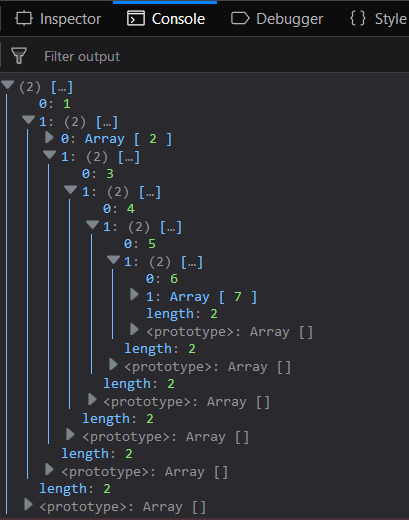
在此示例中,元素 1 的深度为 1,因此它将与 2 个元素的数组一起显示在起始级别。 1st元素包含 2 个元素,而第二个元素也有 2 个元素。第一个元素是 3,第二个元素在数组中也有 2 个元素。同样,该数组也有 4 个元素的数组。如此下去,最终的数组将包含元素 7。
例子:此示例显示了浅层参数的使用。
html
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [[[2], [3, [4, [5, [6, [7]]]]]]]], true));
</script>
</body>
</html>输出:

带有浅参数的 _.flatten() 函数的另一个示例:
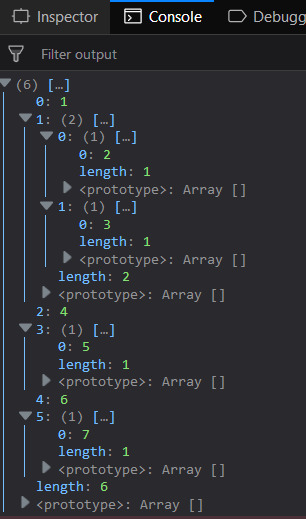
在此示例中,可以在第一层看到元素 1、4、6,因为它们的深度为 1。除此之外,第一层还包含一个 2 个元素的数组和 2 个各 1 个元素的数组。大小为 2 的数组包含下一级的元素 2 和 3。其中一个大小的数组包含 5,另一个包含下一级的 7,因为它们的原始深度为 2。
例子:此示例展示了带有浅参数的 _.flatten 函数的使用。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [[[2], [3]]], [4, [5]], [6, [7]]], true));
</script>
</body>
</html>输出:

相关用法
- underscore.js _.flatten()用法及代码示例
- underscore.js _.flip()用法及代码示例
- underscore.js _.flip2()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.functionalize()用法及代码示例
- underscore.js _.fnull()用法及代码示例
- underscore.js _.falsey()用法及代码示例
- underscore.js _.fromQuery()用法及代码示例
- underscore.js _.firstExisting()用法及代码示例
- underscore.js _.fix()用法及代码示例
- underscore.js _.frequencies()用法及代码示例
- underscore.js _.findIndex()用法及代码示例
- underscore.js _.findLastIndex()用法及代码示例
- underscore.js _.first()用法及代码示例
- underscore.js _.filter用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.flatten() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
