SVG FESpecularLighting.in1属性返回与FESpecularLighting.in1元素的in1组件相对应的SVGAnimatedString对象。
用法:
var a = FESpecularLighting.in1
返回值:此属性返回与FESpecularLighting.in1元素的in1组件相对应的SVGAnimatedString对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg height="200" width="200">
<filter id="filter">
<feSpecularLighting specularExponent="5"
lighting-color="gold" result="light"
in="SourceGraphic" id="gfg">
<fePointLight x="100" y="100" z="100" />
</feSpecularLighting>
<feComposite in="SourceGraphic"
in2="specOut" operator="arithmetic"
k1="1" k2="0" k3="1" k4="0" />
</filter>
<rect x="1" y="1" width="200" height="200"
style="stroke:#000000; fill:green;
filter:url(#filter);" />
<rect x="50" y="50" width="100" height="100"
style="stroke:#000000; fill:green;
filter:url(#filter);" />
<g fill="#FFFFFF" stroke="black"
font-size="10" font-family="Verdana" />
<text x="60" y="100">GeeksForGeeks</text>
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.in1);
console.log("in1 value is:", g.in1.baseVal)
</script>
</svg>
</body>
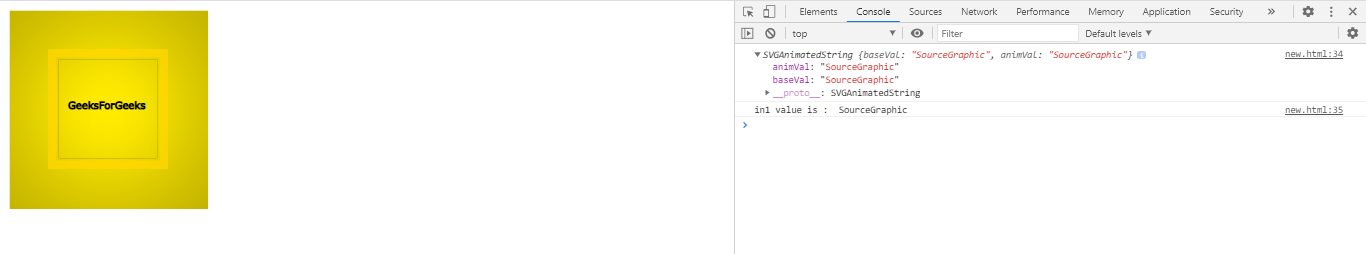
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg height="200" width="200"
viewBox="0 0 220 220">
<filter id="filter">
<feSpecularLighting specularExponent="2"
lighting-color="shadow" result="light"
in="BackgroundImage" id="gfg">
<fePointLight x="200" y="200" z="100" />
</feSpecularLighting>
<feComposite in="SourceGraphic"
in2="specOut" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
<rect x="40" y="40" width="200" height="200"
style="stroke:black; fill:green;
filter:url(#filter);" />
<circle cx="130" cy="130" r="50"
style="fill:black; filter:url(#filter)" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.in1);
console.log("in1 value is:", g.in1.baseVal)
</script>
</svg>
</body>
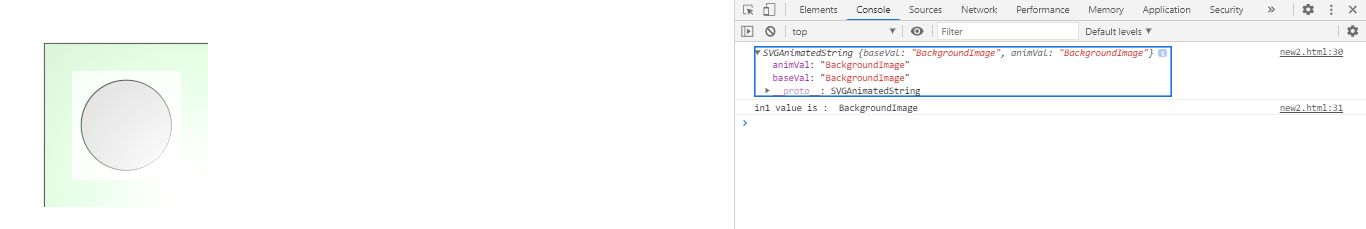
</html>输出:

范例3:
HTML
<!DOCTYPE html>
<html>
<body>
<svg height="200" width="200"
viewBox="0 0 220 220">
<filter id="filter">
<feSpecularLighting in="BackgroundImage"
specularConstant="0.8" surfaceScale="1"
specularExponent="20" kernelUnitLength="1"
lighting-color="red" id="gfg">
<fePointLight x="100" y="100" z="220" />
</feSpecularLighting>
<feComposite in="SourceGraphic" in2="specOut"
operator="arithmetic" k1="0" k2="1"
k3="1" k4="0" />
</filter>
<rect x="60" y="60" width="150" height="150"
style="stroke:#000000; fill:lightgreen;
filter:url(#filter);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.in1);
console.log("in1 value is:", g.in1.baseVal)
</script>
</svg>
</body>
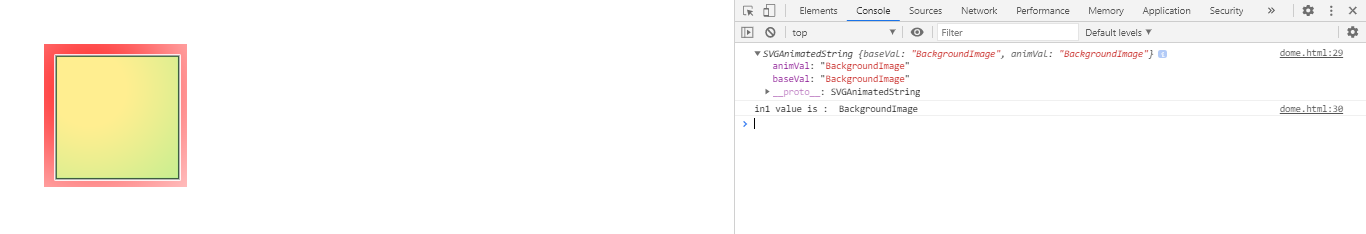
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
- SVG RectElement.ry属性用法及代码示例
- SVG LineElement.x1属性用法及代码示例
- SVG RectElement.width属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FESpecularLighting.in1 Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
