SVG FEDropShadow.stdDeviationX属性返回与FEDisplacementMap.stdDeviationX元素的stdDeviationX组件相对应的SVGAnimatedNumber对象。
用法:
var a = FEDropShadow.stdDeviationX
返回值:此属性返回与FEDisplacementMap.stdDeviationX元素的stdDeviationX组件相对应的SVGAnimatedNumber对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200">
<defs>
<filter id="drop_shadow"
filterUnits="objectBoundingBox"
x="-50%" y="-60%" width="250%"
height="250%">
<feDropShadow in="SourceGraphic"
dx="1" dy="1" stdDeviation="30"
flood-color="darkgreen" id="gfg" />
</filter>
</defs>
<rect x="40" y="40" width="100"
height="100" style="stroke:#000000;
fill:lightgreen;
filter:url(#drop_shadow);" />
<g fill="#FFFFFF" stroke="black"
font-size="10" font-family="Verdana">
<text x="50" y="90">GeeksForGeeks</text>
</g>
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.stdDeviationX)
console.log("stdDeviationX value is:"
, g.stdDeviationX.baseVal)
</script>
</svg>
</body>
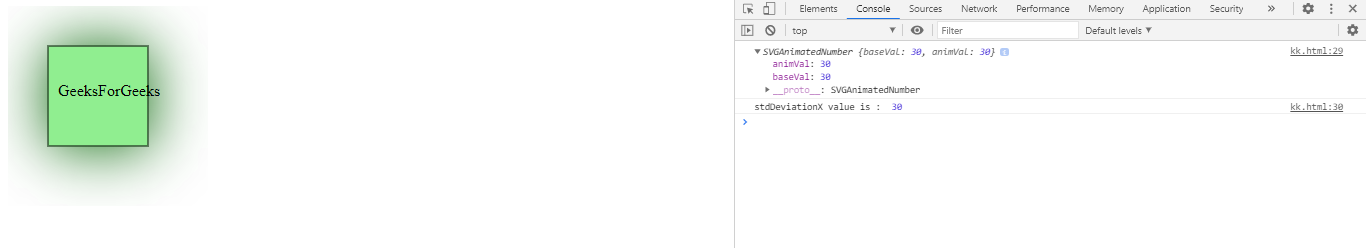
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200">
<defs>
<filter id="blur"
filterUnits="objectBoundingBox"
x="-10%" y="-10%" width="300%"
height="300%">
<feDropShadow in="StrokePaint"
dx="1" dy="1" stdDeviation="30"
flood-color="darkgreen" id="gfg" />
</filter>
</defs>
<circle cx="110" cy="60" r="55"
stroke="darkgreen" stroke-width="3"
fill="Lightgreen"
style="stroke:filter:url(#blur);" />
<g fill="#FFFFFF" stroke="Green"
font-size="10" c font-family="Verdana" />
<text x="60" y="62">GeeksForGeeks</text>
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.stdDeviationX)
console.log("stdDeviationX value is:",
g.stdDeviationX.baseVal)
</script>
</svg>
</body>
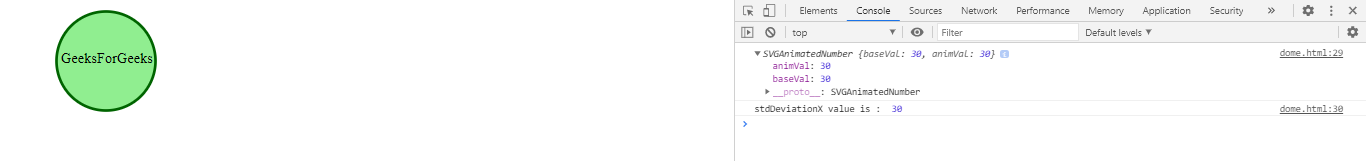
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
参考:https://developer.mozilla.org/en-US/docs/Web/API/SVGFEDropShadowElement
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
- SVG RectElement.ry属性用法及代码示例
- SVG LineElement.x1属性用法及代码示例
- SVG RectElement.width属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FEDropShadow.stdDeviationX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
